Bio sam izvan grada neki dan i trebao sam pokupiti nekoliko artikala u lokalnom supermarketu.
Iako nisam bila u tom dućanu, uspjela sam lako pronaći ono što mi je trebalo i s veseljem krenula dalje.
Zašto? Jer organizacija trgovine slijedi istu logiku kao i supermarket u mom susjedstvu.
Želite biti sigurni da su vaši podaci postavljeni na način koji je razumljiv vašim posjetiteljima kako bi mogli brzo i jednostavno pronaći ono što im je potrebno.
Inače bi najvjerojatnije napustili vašu stranicu i otišli negdje drugdje.

Dizajniranje dobrog korisničkog iskustva ključ je za pomoć vašim posjetiteljima da pronađu ono što im treba i poduzmu potrebne radnje koje će postići vaše poslovne ciljeve.
To ima sve veze s vašom stopom konverzije .
Uostalom, ako ljudi ne mogu pronaći ono što im treba, ne mogu ništa kupiti od vas.
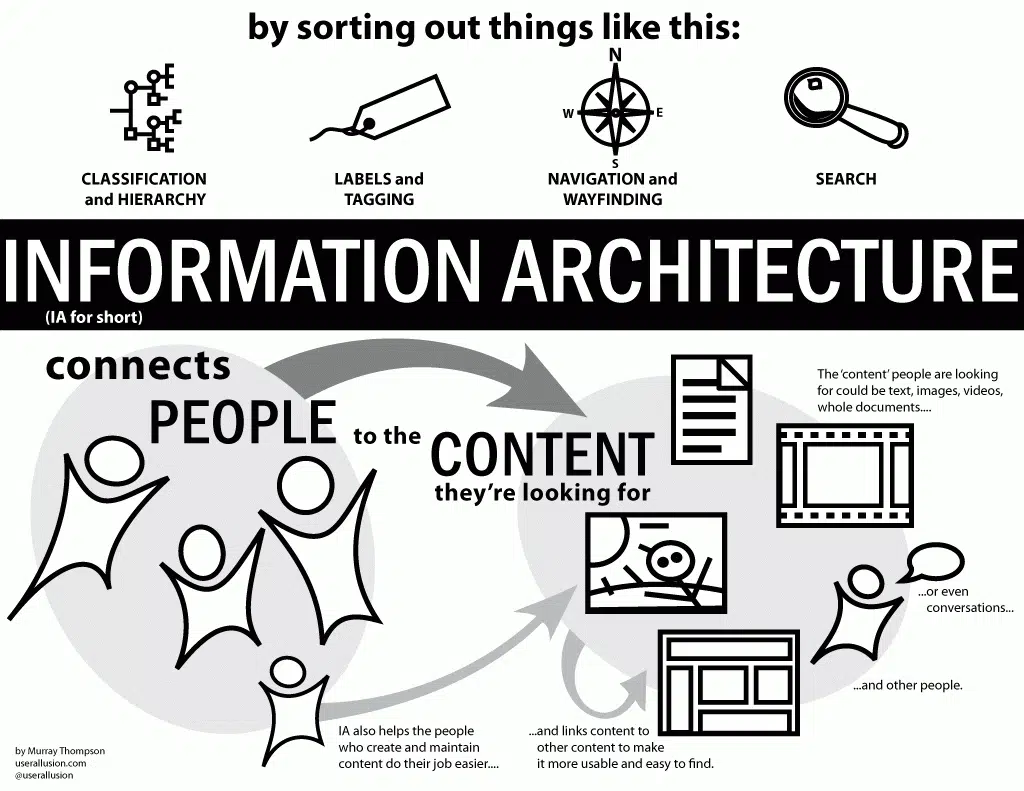
Temelj korisničkog iskustva web-mjesta je njegova informacijska arhitektura .

Dobro razumijevanje informacijske arhitekture pomoći će vam da svoj sadržaj organizirate na način koji prodaje.
Što je informacijska arhitektura u web dizajnu?
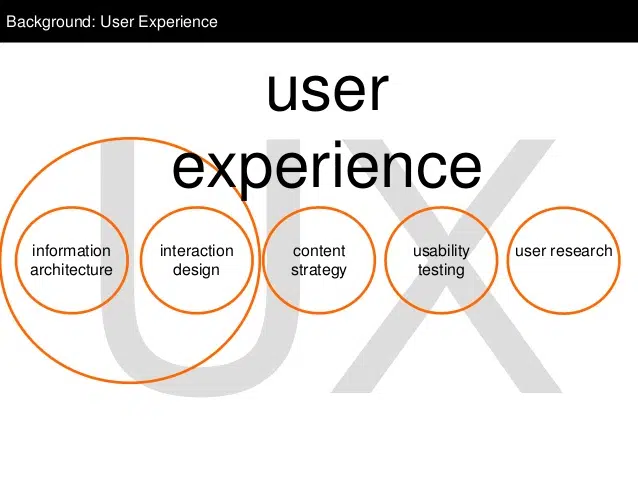
Informacijska arhitektura dio je dizajna korisničkog iskustva i vitalna je komponenta u stvaranju sadržaja na web stranici korisnim za posjetitelje.

Disciplina informacijske arhitekture uključuje izradu karata web mjesta, hijerarhije, kategorizacije, navigaciju i metapodatke.
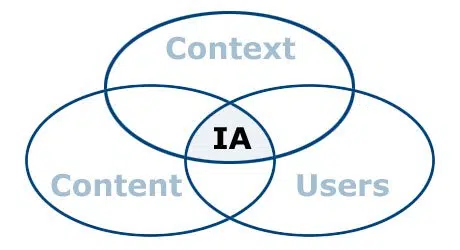
Uzima u obzir kontekst, sadržaj i korisnike prilikom organiziranja i označavanja informacija na web stranici.

Cilj informacijske arhitekture je stvoriti strukturu web stranice koja optimizira korisničko iskustvo i ispunjava poslovne ciljeve.
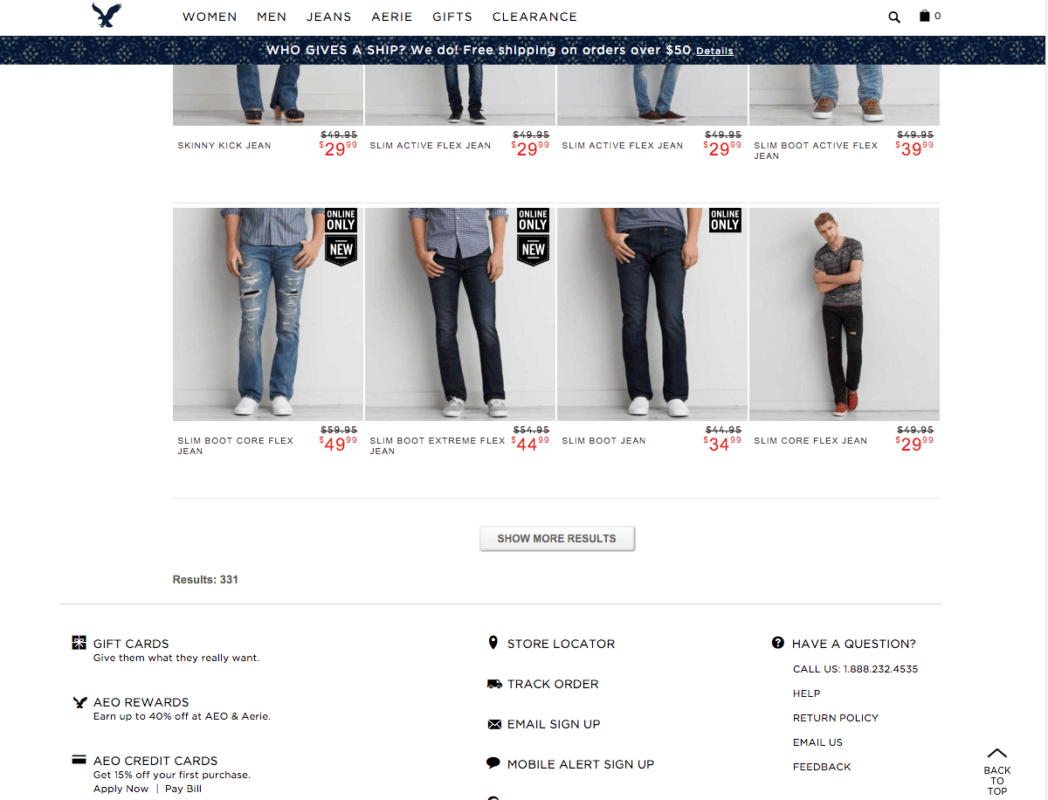
Proces dizajniranja arhitekture web-mjesta uključuje i elemente koji su usredotočeni na korisnika i detalje poput načina na koji su rezultati pretraživanja organizirani na stranici.
Stavite se u cipele svojih posjetitelja kada dizajnirate informacijsku arhitekturu svoje web stranice:
- Dajte im do znanja da su na pravom mjestu.
- Pomozite im da razumiju informacije na vašoj web stranici kako bi mogli pronaći ono što traže.
- Pokažite im opcije dok im prezentirate informacije na način koji im pomaže u procesu donošenja odluka.
- Dajte im do znanja koje radnje trebaju poduzeti.
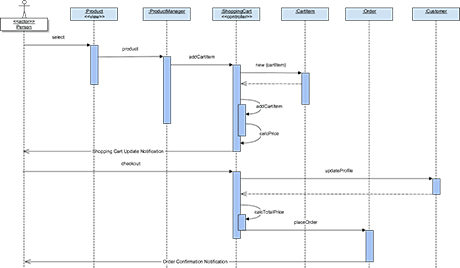
Informacijska arhitektura web-mjesta često je dokumentirana u obliku karata web-mjesta, dijagrama toka korisnika i žičanih okvira .
Ti dokumenti će se zatim proslijediti dizajnerima i kreatorima sadržaja za sljedeću fazu implementacije.
Uobičajene metodologije koje se koriste u informacijskoj arhitekturi
Informacijska arhitektura postoji još od 1970-ih, prije nego što su se pojavile web stranice, mobilne aplikacije i dizajn korisničkog iskustva.
Ona se oslanja na brojna polja i discipline za organizaciju i označavanje informacija.
Knjižničarstvo
Knjižničarstvo je razvoj “sustava organizacije znanja” i proučavanje kako kategorizirati, katalogizirati i locirati resurse.

Konkretno, umjetnost katalogizacije i arhivistike omogućuju stvaranje prikladnih i upotrebljivih metapodataka i organizaciju sadržaja u dobro održavanim arhivima.
Kognitivna psihologija
Informacijska arhitektura funkcionira s načinom na koji naš mozak percipira i koristi informacije za učinkovito organiziranje podataka i sadržaja.
Nekoliko posebnih aspekata kognitivne psihologije utjecalo je na disciplinu informacijske arhitekture:
- Kognitivno opterećenje – Mozak može obraditi samo toliko informacija odjednom, stoga nemojte pretrpavati posjetitelje svoje web stranice s previše informacija odjednom.
- Mentalni modeli – Svi mi imamo način interpretacije i organiziranja informacija prema tome kako vidimo svijet. Korisnici mogu mnogo brže pronaći informacije koje su im potrebne ako struktura stranice odražava njihove mentalne modele.
- Donošenje odluka – Informacijska arhitektura može pomoći u pružanju pravih informacija u pravom trenutku za predstavljanje prave količine opcija i pomoć pri donošenju odluka.
Arhitektura
Utemeljitelj moderne informacijske arhitekture zapravo je bio arhitekt.
Baš kao i arhitektura, informacijska arhitektura temelji se na preciznoj, namjernoj strukturi i dizajnirana oko specifičnog skupa ograničenja i zahtjeva.
Kako dizajnirati informacijsku arhitekturu svoje web stranice
Sada kada imamo dobar pregled informacijske arhitekture, pogledajmo kako je sastaviti za svoju web stranicu.
Istraživanje korisnika
Kako biste osmislili zadovoljavajuće korisničko iskustvo, morate znati tko su vaši posjetitelji.
Prvi korak za svaki projekt informacijske arhitekture je stjecanje sveobuhvatnog razumijevanja korisnika web-mjesta kako biste mogli organizirati sadržaj i informacije na način koji im je relevantan.
Evo nekoliko pitanja za razmatranje:
- Tko dolazi na ovu web stranicu?
- Koji problem trebaju riješiti?
- Kako će koristiti informacije navedene na web stranici?
- Kako bi željeli dobiti te informacije i kada im trebaju?
- Koji mentalni model primjenjuju da razumiju informacije?
- Što žele dobiti od interakcije s web-stranicom?
- Kako isporuka informacija koje posjetitelji traže ispunjavaju i vaše poslovne ciljeve?
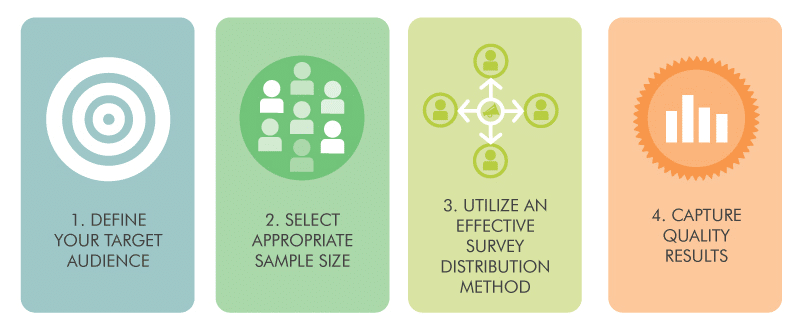
Odgovore možete pronaći istraživanjem korisnika .

Osoblje korisnika i slučajevi korištenja
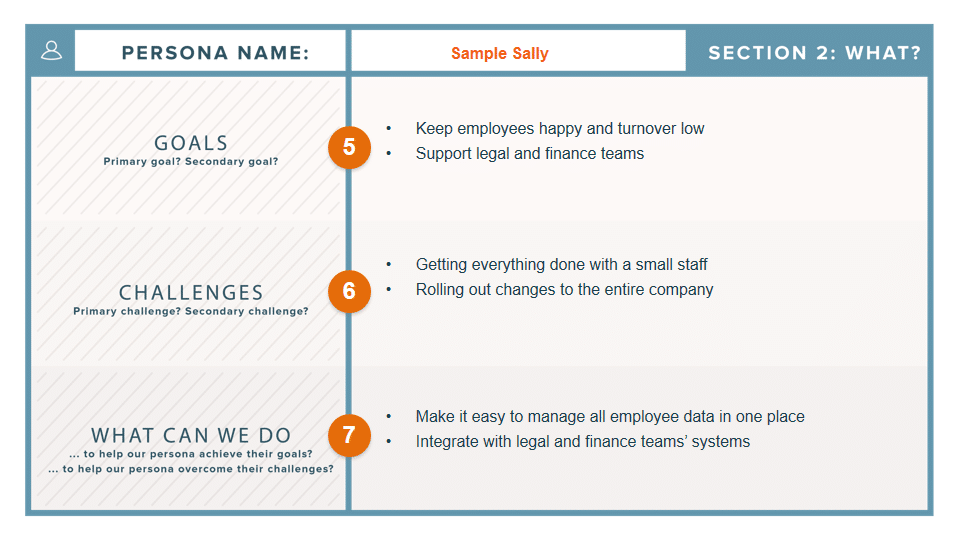
Svoju web stranicu dizajnirate za određenu publiku, tako da trebate dobro razumjeti njihove ciljeve, motivaciju, karakteristike i ponašanja.
Izgradnjom korisničke persone vaših posjetitelja, moći ćete razumjeti zašto su na vašoj web stranici, kako razmišljaju, koje informacije trebaju i kako reagiraju na informacije.

Nakon što ste stvorili svoje ličnosti kupca, sljedeći korak je da ih povežete s slučajevima korištenja .
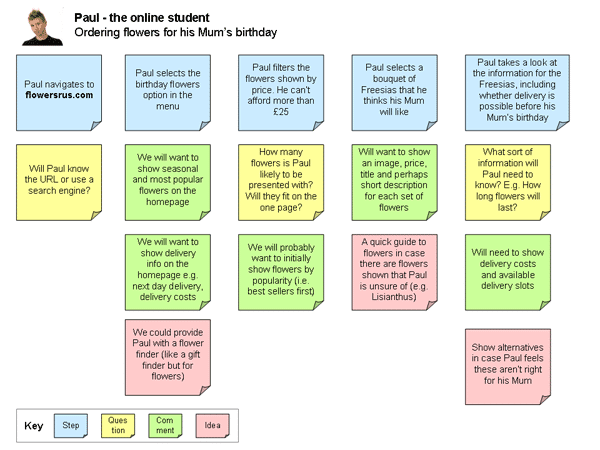
Slučajevi korištenja su mini “priče” o tome kako će pojedinačna osoba izvršiti zadatak na vašoj web stranici.
Svaki slučaj upotrebe fokusira se na jednu osobu i ilustrira kako se postiže jedan cilj ili poslovni cilj (preuzmite PDF, pogledajte video, dovršite transakciju).
Neki UX dizajneri ovaj proces nazivaju mapiranjem scenarija , vježbom tijekom koje se detaljno opisuje svaki korak korisničkog puta za svaku osobu.

Izrada slučajeva korištenja ili korisničkih scenarija pomoći će vam da dizajnirate tijek usmjeren na korisnika, tako da je organizacija vašeg sadržaja usmjerena na pružanje optimalnog korisničkog iskustva.
Mapiranje korisničkih zadataka
Nakon što navedete svaki korak koji vaši posjetitelji trebaju poduzeti kako bi postigli cilj, morate shvatiti sve stranice uključene u proces.

Svaka stranica treba postići dvije stvari:
- Dopustite korisniku da postigne određeni zadatak.
- Omogućite jednostavan pristup sljedećem koraku u tijeku korisnika.
Morate razumjeti prirodu svake stranice kako bi se mogla optimizirati kako bi pomogla posjetiteljima da izvrše određenu vrstu radnje.
Nastavni tekst
Neki zadaci u korisničkom tijeku prilično su razumljivi, dok bi drugi mogli zahtijevati malo učenja.
Da biste poboljšali upotrebljivost svoje web stranice kako bi posjetitelji mogli izvršiti zadatak, potražite korake koji mogu biti manje intuitivni i planirajte uključiti tekst pomoći ili mikrokopiju .

Ključ učinkovitog nastavnog teksta je ponuditi pravu pomoć u pravom trenutku s najmanje prekida.
Zato su isječci upita često učinkovitiji od veze koja vodi na zasebnu stranicu s čestim pitanjima. Korisnik ne mora otići sa stranice i prekinuti zadatak.
Taksonomije i metapodaci
Nakon što ste zacrtali slučajeve upotrebe, znat ćete koje stranice izraditi.
Zatim morate osigurati da posjetitelji mogu pronaći stranice koje sadrže informacije koje su im potrebne.
Tu dolaze taksonomije i metapodaci.
Taksonomija je način na koji grupiramo sličan sadržaj ili dijelove informacija. Trebao bi odražavati mentalni model vaše idealne publike.

Metapodaci su informacije o informacijama.
Kada vaši posjetitelji koriste tražilice ili funkciju pretraživanja na vašoj web stranici, unijeli bi pojam za pretraživanje.
Ako želite biti pronađeni na Googleu ili svojim posjetiteljima pružiti relevantne rezultate pretraživanja, morate znati kako bi tražili informacije ili stavke koje su im potrebne, kao što su atributi proizvoda ili naziv robne marke.
Ponovno pogledajte svoju osobu kupca kako biste razumjeli njihove mentalne modele. Način na koji vide svijet utječe na način na koji traže informacije.
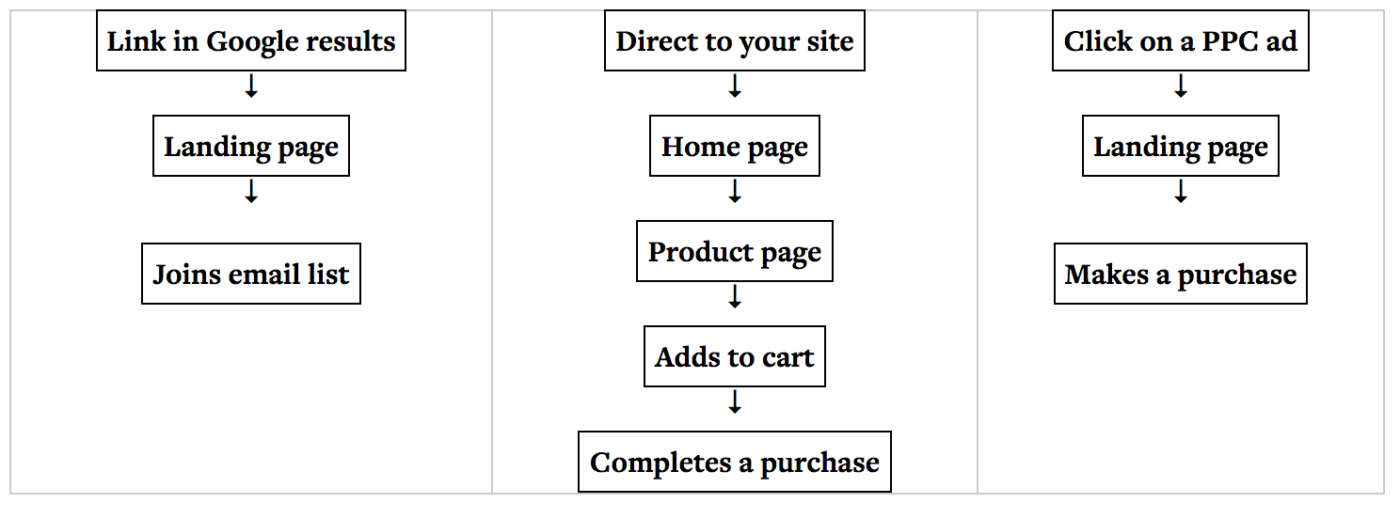
Tijek korisnika
Sada kada ste uračunali sve stranice, vrijeme je da se uvjerite da će raditi zajedno za različite vrste korisnika.
Pogledajte različite načine na koje ljudi traže informacije na web stranicama i kreirajte niz tokova korisnika .

- Poznata stavka – Posjetitelji znaju točno što žele i prilično dobro razumiju kako je mogu pronaći, kao što je korištenje funkcije pretraživanja ili poveznica na vašem navigacijskom izborniku.
- Istraživački – Korisnici imaju ideju o tome što traže, ali to možda neće moći artikulirati. Najvjerojatnije će pregledavati navigaciju ili iskoristiti prednosti povezanih veza na stranici.
- “Ne znaju što trebaju znati” – Posjetitelji mogu misliti da im treba jedna stvar, ali nakon nekog istraživanja shvate da im je potrebno drugačije rješenje. Možda im je prijatelj rekao da potraže vašu web stranicu, ali nisu sigurni što mogu dobiti od toga. Za te posjetitelje morat ćete dati više informacija ili jednostavno odgovore na njihova pitanja koji će ih voditi do sljedećeg korak.
- Ponovno pronalaženje – Korisnici koji se vraćaju možda će se htjeti vratiti proizvodima ili informacijama koje su vidjeli na vašoj web-lokaciji. Ako posjetitelj ima račun i u stanju je prijavljen, možete mu dopustiti da dohvati povijest pregledavanja ili da stavi u omiljenu stavku za buduću upotrebu.
Modeliranje podataka (ili sadržaja).
Ako već imate web stranicu, morate razmotriti migraciju postojećeg sadržaja.
Želite biti sigurni da vaši trenutni korisnici ili kupci mogu iskoristiti prednosti nadograđenog korisničkog iskustva bez da se potpuno izgube na redizajniranoj web stranici.
Modeliranje podataka pomaže vam da razmotrite kako se novi model podataka preslikava ili ne preslikava na trenutnu strukturu web-mjesta.
Osigurava da organizacija stranice uzima u obzir potrebe korisnika, poslovnu logiku i zahtjeve te interne uredničke prakse.
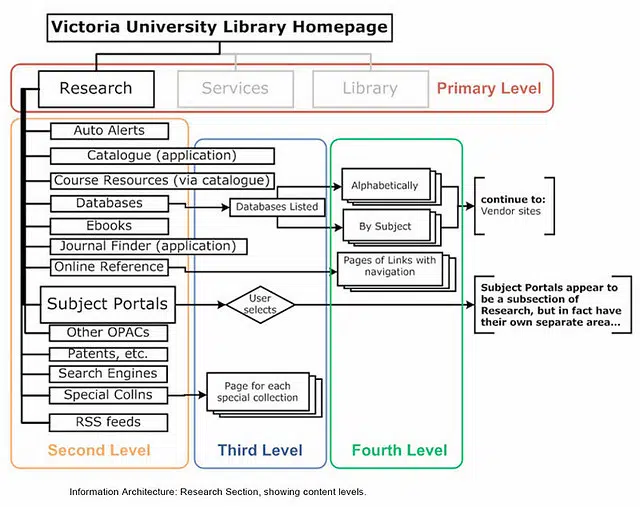
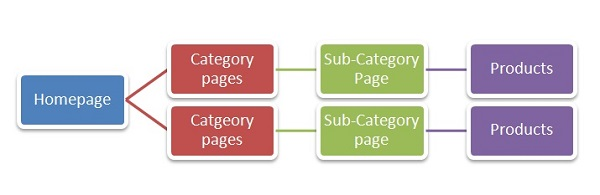
Navigacija i hijerarhija
Navigacija i hijerarhija određuju kako se informacije na web stranici prikazuju i pristupaju.
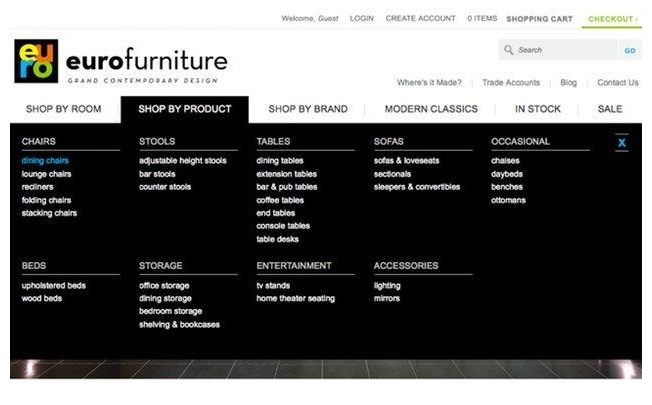
Dizajn navigacije uključuje organizaciju i označavanje veza koje se prikazuju na izborniku.

Organizacija veza mora odražavati mentalni model vaših posjetitelja i način na koji želite pozicionirati sadržaj.
Strukturirajte svoje veze hijerarhijskim redoslijedom kako biste utvrdili koje će se nalaziti na primarnoj navigacijskoj traci, a koje pripadaju sekundarnoj razini.
Jedna od popularnijih metoda je sortiranje kartica . To se može učiniti osobno ili virtualno, samostalno, s timom ili u okruženju za testiranje korisnika.
Nemojte stavljati previše stavki na svoj navigacijski izbornik jer će posjetitelji vjerojatno propustiti važne stranice.
Kao pravilo, zadržite navigaciju najviše razine na pet stavki.
Označavanje je također važan dio pomoći vašim posjetiteljima da brzo pronađu ono što im treba.
Uspostavite konvenciju imenovanja kako bi sve ostalo dosljedno na web-mjestu.
Oznake koje koristite trebaju biti povezane s robnom markom, opisne i odražavati kako vaša idealna publika govori o vašim proizvodima ili uslugama.
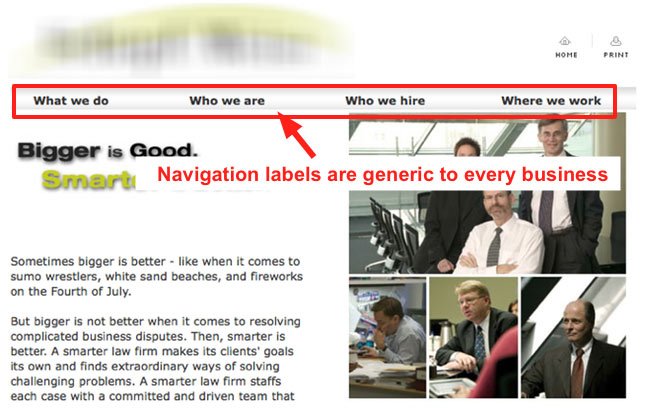
Izbjegavajte korištenje generičkih oznaka . Ne samo da zbog njih zvučite kao svi drugi, već propuštate i priliku da naznačite svoju relevantnost za tražilice i poboljšate svoj SEO rank.

Nakon što ste odlučili što ćete staviti na svoju navigaciju i kako ih označiti, morate dizajnirati izbornik kako biste optimizirali upotrebljivost.
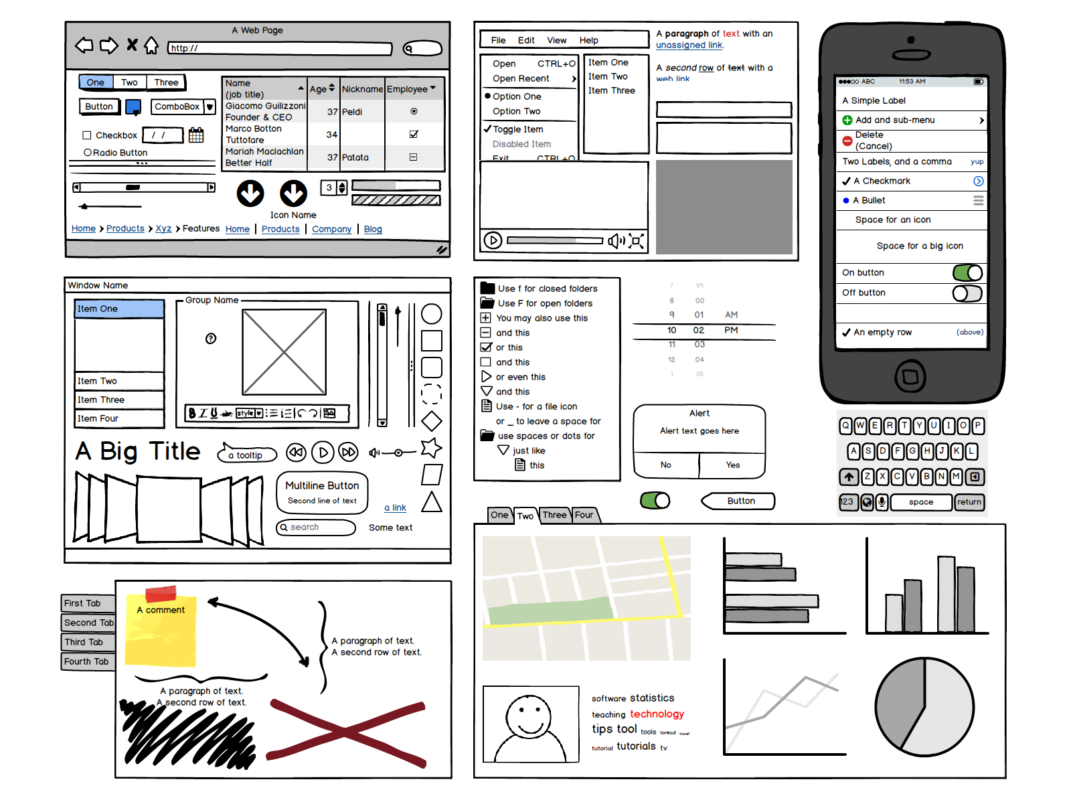
Žičani okviri
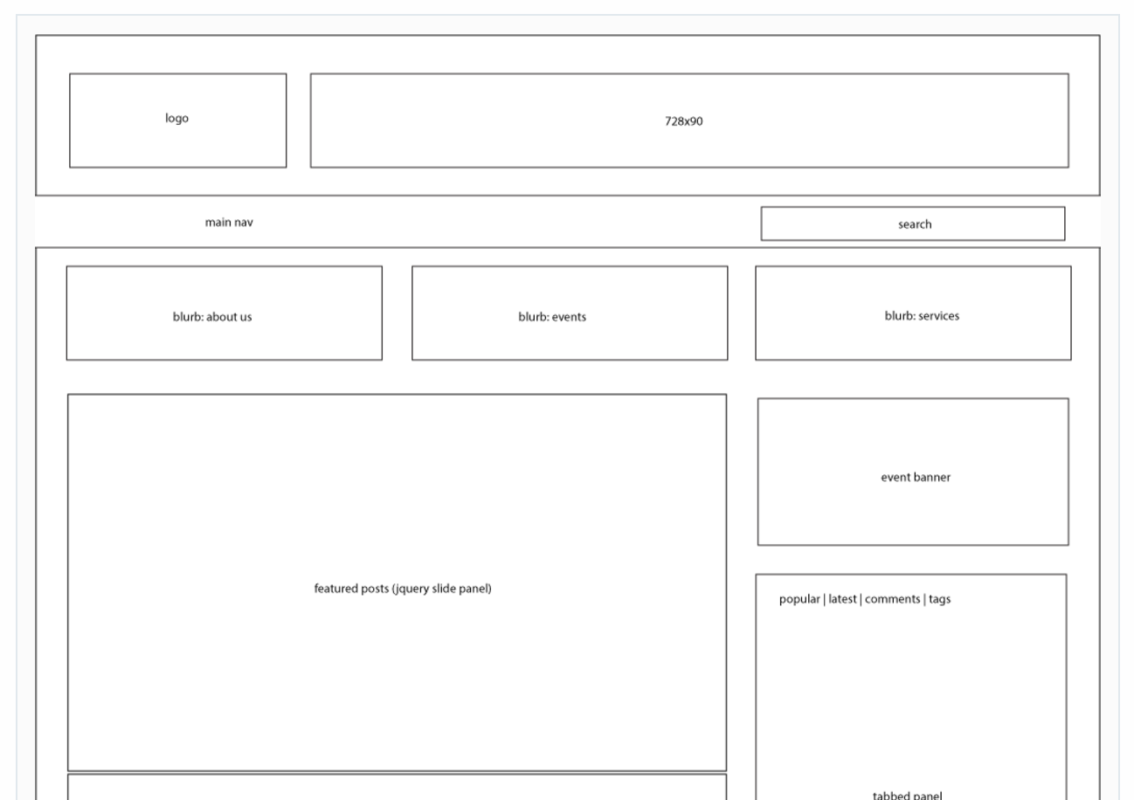
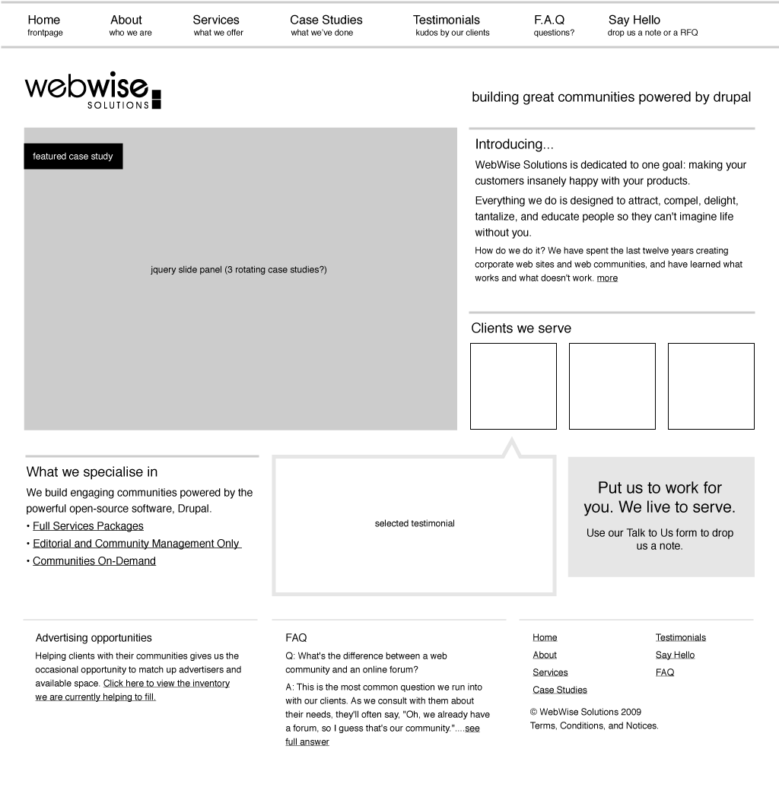
Žičani okviri su vizualni prikazi kako su informacije organizirane na ključnim zaslonima.
Oni pokazuju hijerarhiju sadržaja, ilustriraju ključne funkcionalnosti i pokazuju kako će korisnici komunicirati sa sadržajem (npr. što se događa kada kliknu na gumb).
Vizualna hijerarhija ključna je komponenta koja pomaže posjetiteljima da pronađu ono što žele i poduzmu željene radnje. Pridonosi dobrom korisničkom iskustvu koje vodi konverziji.
Žičani okvir će vam pomoći da jasno naznačite najvažnije elemente na stranici kako biste bili sigurni da je prioritet pravilno zahvaćen tijekom faze dizajna.
Žičani okviri mogu biti različitih razina detalja ovisno o vašem cilju vježbe i složenosti vašeg web mjesta.
Mogu biti jednostavne poput niza kutija s generičkim oznakama .

Ili tako detaljan kao što bi neki nazvali “hi-definition” wireframes , koji sadrži svu stvarnu kopiju koja će se koristiti na stranici.

Korisni alati
U dobra stara vremena, informacijski arhitekti morali su se boriti s PowerPointom kako bi nacrtali okvire i pomaknuli strelice.
Ne više.
Postoji mnogo korisnih alata koji će vam pomoći da posao obavite mnogo brže i s manje boli. Evo nekoliko besplatnih opcija za početak:
Tijek korisnika i mapa stranice
XMind je program za mapiranje uma otvorenog koda savršen za hvatanje ideja sadržaja i dokumentiranje toka korisnika.

Gliff y je aplikacija za dijagram web-mjesta s predlošcima za dijagrame toka, karte web-mjesta i žičane okvire.

Žičani okvir
Balsamiq Mockups je jednostavan za korištenje alat za uokvirivanje koji vam pomaže da se usredotočite na širu sliku.

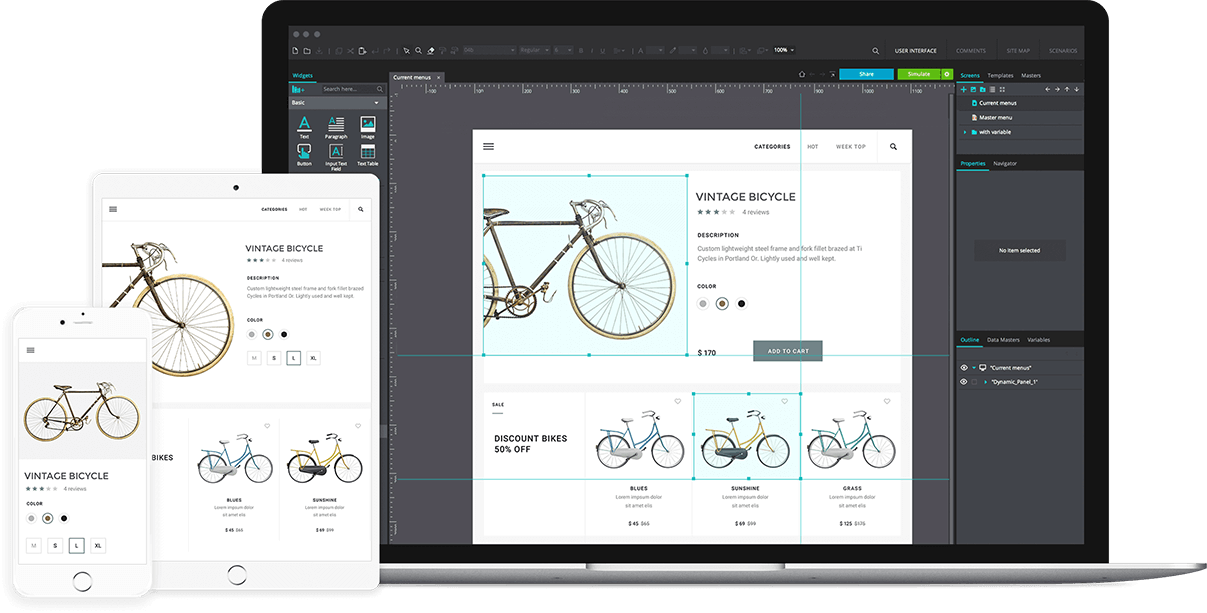
Prototip
Justinmind prototyper je sve-u-jednom alat za izradu prototipa koji vam pomaže stvoriti bilo što, od žičanih okvira na koje se može kliknuti do potpuno funkcionalnih prototipova korisničkog sučelja.

Testiranje korisnika i povratne informacije
Helio je aplikacija koja vam omogućuje brzo testiranje vaših prototipova i razumijevanje ponašanja korisnika.
Polldaddy je web aplikacija za objavljivanje anketa i anketa.

Zaključak
Informacijska arhitektura vaše web stranice temelj je za izvanredno korisničko iskustvo koje će rezultirati ponovnim posjetiteljima i boljom konverzijom.
To ide ruku pod ruku s upotrebljivošću kako bi se osiguralo da posjetitelji mogu brzo i jednostavno pronaći ono što žele.
Imajte na umu da svi ne vidimo svijet na isti način. Informacijska arhitektura koja dobro funkcionira za druge stranice možda neće biti najbolja za vaše web mjesto.
U ranim fazama testirajte i potvrdite svoje pretpostavke i organizaciju web stranice.
Testiranje informacijske arhitekture prilično je jednostavan proces.
Daje vam samopouzdanje da nastavite s fazama dizajna i razvoja znajući da je temeljna struktura vaše web stranice čvrsta.



Trenutno se čita:
Savjeti za digitalni marketing
Što morate imati na web stranici vašeg restorana
Vodiči & Tutorijali
Najbolji softveri za uređivanje videa
Vodiči & Tutorijali
Kako pokrenuti blog – potpuni vodič
Savjeti za web trgovine
15 značajki koje morate imati za uspješan web shop
Web Hosting savjeti
10 čimbenika koje treba uzeti u obzir pri odabiru najbolje usluge web hostinga
Uncategorized
SEO Analiza: Kako smo Povećali Promet na web trgovini vrtnih alata i strojeva
Web Hosting savjeti
Što je web hosting?
Web dizajn & development
Što treba imati web-stranica salona