Imate sporu WordPress stranicu?
Mi u Linkram Digitalu mnogo važnosti predajemo Brzini web stranice ili e-trgovine, te kao što smo i sami vlasnici mnogih web stranica i trgovina, prošli smo brda i doline kako bi došli do pravog rješenja za ubrzavanje. Danas naše stranice i stranice naših klijenata postižu vrhunske brzine i rezultate.
Stoga vam donosimo vam mnoge savjete, alate i prijedloge kako si možete pomoći.
Pokriva temeljne web vitalne podatke i popravljanje određenih stavki u novom PageSpeed Insights (PSI) pomoću stvari kao što su odgoda/asinkronizacija, odgoda JS-a i optimizacija fontova i mnogo drugih optimizacija.
1. Alati za testiranje
Alati da saznate što usporava vašu web stranicu.
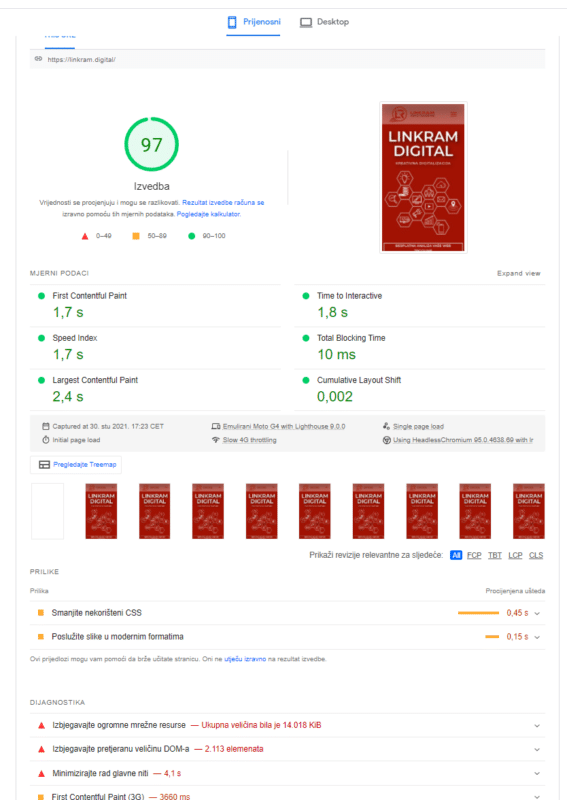
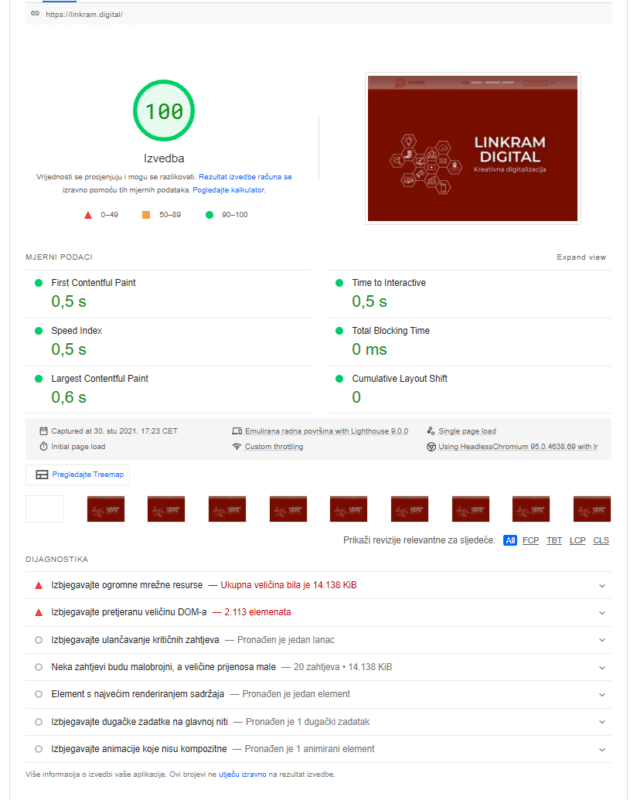
- PageSpeed Insights – Google je redizajnirao PageSpeed Insights koji je glavni alat koji biste trebali koristiti za prosljeđivanje osnovnih web vitalnih podataka. Neke se stvari još uvijek testiraju na 3G mreži, inače su rezultati slični Lighthouseu i glavnom izvješću o vitalnim vrijednostima weba u Google Search Consoleu. Hvala Googleu što je konačno ovo ažurirao.
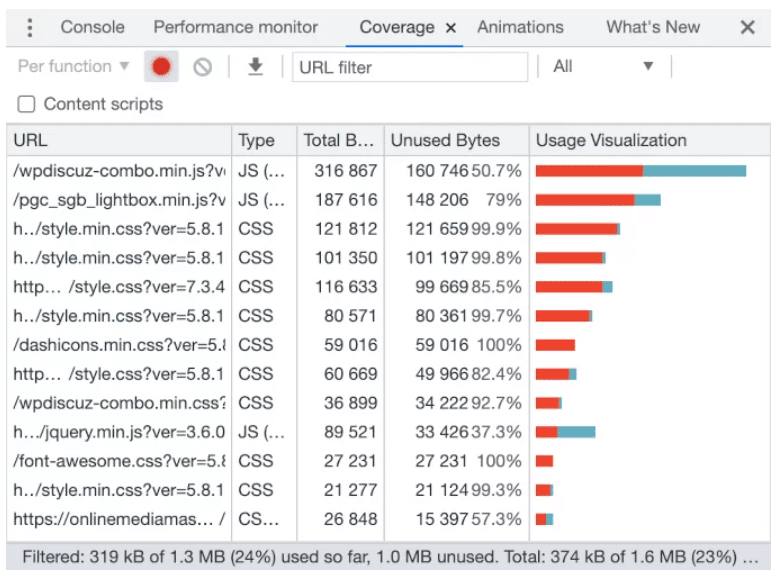
- Chrome Dev Alati – pronađite svoje najveće CSS/JS datoteke u odjeljku Izvori → Pokrivenost, domene trećih strana (Izvori → Stranica) i drugi problemi s izvedbom, kao što je kada su fontovi unaprijed učitani, ali se ne koriste (saznajte kako otvoriti Chrome Dev Tools ) .
- CLS Debugger – pregledajte GIF pomaka izgleda vaše stranice (CLS) na mobilnom/desktopu.
- GTmetrix – slične preporuke kao PSI s vodopad grafikonom koji vam može pomoći da pronađete spori CSS, JS, fontove, slike, domene trećih strana, druge velike datoteke.
- Izvedba KeyCDN-a – testirajte vrijeme traženja TTFB/DNS-a na 10 globalnih lokacija.
- Query Monitor – pronađite svoje najsporije dodatke. Instalirajte ga, pogledajte bilo koju stranicu na svojoj web stranici, a zatim idite na Upiti (prikazano na admin traci) → Upiti po komponentama.
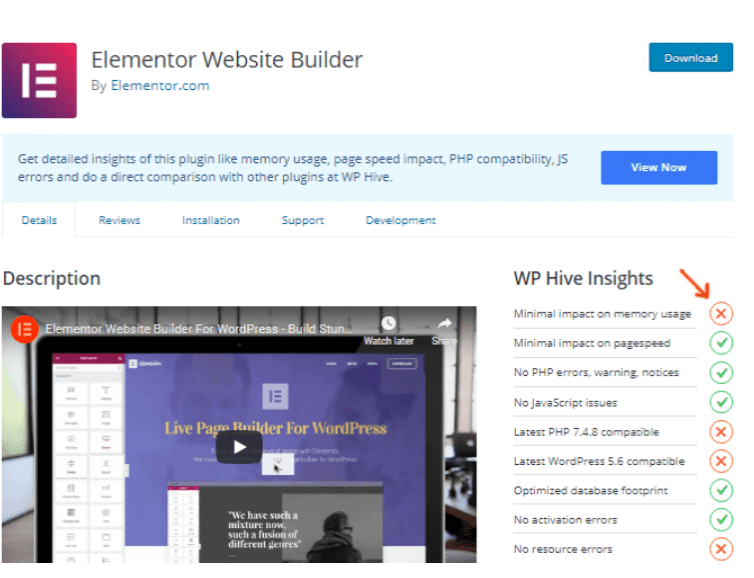
- WP Hive – proširenje za Chrome koje vam omogućuje da pretražujete spremište dodataka WordPress i vidite utječe li dodatak na upotrebu memorije i rezultate PageSpeed.
- Wordfence Live Traffic Report – pogledajte botove koji pogađaju vašu web stranicu u stvarnom vremenu (izvrsno za provjeru da li loši botovi pogađaju vašu web stranicu i troše CPU). Deinstalirajte Wordfence kada završite jer dodatak povećava CPU.
- WP-Optimize – očisti svoju bazu podataka od nekorištenih tablica koje su za sobom ostavile stare dodatke koje ste deinstalirali. Neki dodaci/moduli dodaju napuhanost posebno kada moraju obraditi podatke (Rank Math’s Analytics modul) što ćete vidjeti u WP-Optimizeu.


2. Osnovni podaci o webu
Postoje 3 glavna dijela temeljnih web vitala: LCP, TBT i CLS.
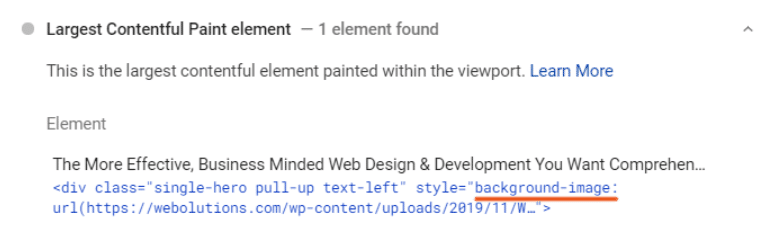
Najveća boja koja sadrži sadržaj – pronađite svoj najveći sadržajni element boje u PageSpeed Insights i optimizirajte ga. Ovo je obično pozadinska slika koja se prikazuje na cijeloj web stranici. Baš kao što biste optimizirali bilo koju sliku, pobrinuli biste se da je komprimirana, da ima odgovarajuće dimenzije, da koristi WebP, da se poslužuje s CDN-a, da je unaprijed učitana i isključena iz lijenog učitavanja jer se učitava iznad preloma.

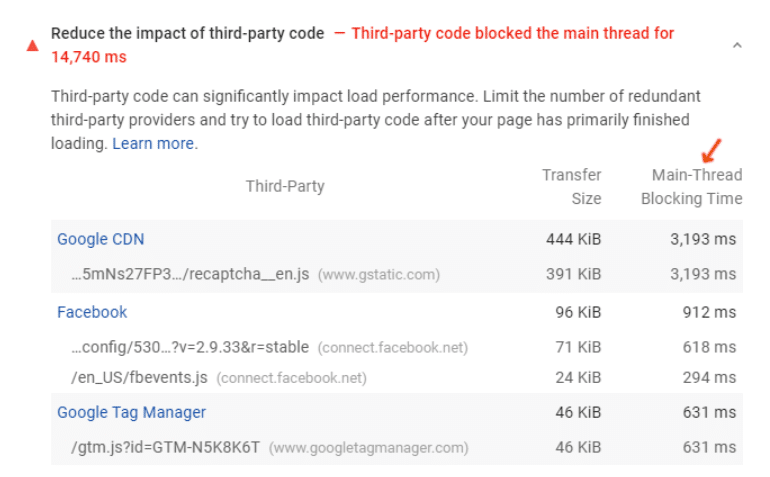
Ukupno vrijeme blokiranja – pregledajte datoteke koje uzrokuju vrijeme blokiranja u izvješću “izbjegnite duge zadatke glavne niti” i “smanjite utjecaj koda treće strane”. To često uzrokuje JavaScript na vašoj web stranici ili kod treće strane. Lokalno hostiranje koda treće strane (fontovi, analitika, itd.) i odgađanje + odgađanje JavaScripta trebali bi pomoći. Također možete pokušati smanjiti JavaScript s minimiziranjem, dodacima za istovar sredstava poput Perfmattersa i izbjegavanjem dodataka koji teže JavaScriptu.

Kumulativni pomak rasporeda – upotrijebite Googleov alat za otklanjanje pogrešaka s pomakom rasporeda za pregled GIF-a pomicanja elemenata na vašoj web stranici. Obično ga uzrokuju fontovi, animacije, CSS, slike i iframeovi bez određenih dimenzija ili nerezerviranje prostora za dinamički sadržaj (tj. reklame).
- CSS – većina dodataka za predmemoriju ima postavku za asinkroni CSS (optimizirajte isporuku CSS-a u WP Rocket ili asinkrono učitajte CSS u LiteSpeed Cache). Pokušajte ga potpuno onemogućiti, provjeriti funkcionira li ili postaviti zamjenski kritični CSS pomoću alata za generiranje kritičnog CSS-a .
- Fontovi – ako PSI u vašem izvješću preporučuje „osigurati da tekst ostane vidljiv tijekom učitavanja web-fontova”, vjerojatno je iz FOIT-a (bljesak nevidljivog teksta). Da biste to popravili, hostirajte fontove lokalno, uredite tablicu stilova vašeg fonta, a zatim dodajte svojstvo font-display:swap . Mnogi dodaci i graditelji stranica imaju postavku prikaza fonta: zamjenu (Elementor, WP Rocket, LiteSpeed Cache, itd.).
- Slike/iframes – odredite dimenzije (WP Rocket + LiteSpeed imaju postavku za dodavanje dimenzija slike koje nedostaju) ili ručno pogledajte HTML svoje slike i dodajte širinu/visinu.
- Animacije – ako koristite animacije, upotrijebite svojstva CSS transform + translate da biste koristili animacije bez izazivanja pomaka u izgledu, ali ih uopće ne preporučujem.
- Oglasi + dinamički sadržaj – rezervirajte prostor za oglase i drugi dinamički sadržaj navođenjem dimenzija pomoću omota div . Inače, mogu uzrokovati kretanje drugog sadržaja.
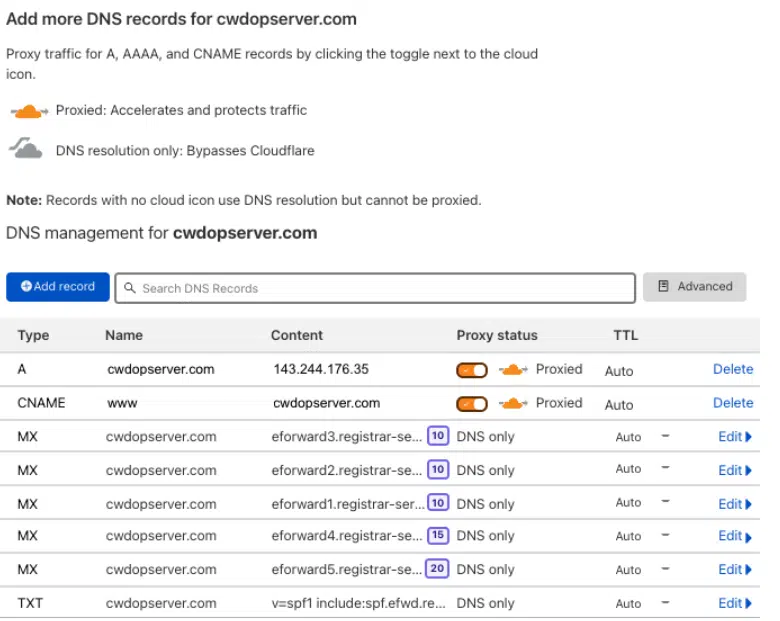
3. DNS
Pazite da vam hosting provideri nemaju spor DNS.
Ako ste svoju domenu kupili preko nekog od njih, vaš će DNS također biti tamo smješten. Često vam nude plaćeni DNS (jer znaju da je njihov besplatni DNS spor i uzrokuje kašnjenje). Umjesto toga, samo upotrijebite Cloudflare za svoj DNS koji je besplatan i mnogo brži s manjim kašnjenjem. Čak i ako ne koristite Cloudflare za svoj CDN, njihov DNS je brži od sporog DNS-a iz nekog lošeg hosting providera poput Hetznera.
Da biste svoj DNS prebacili na Cloudflare, prijavite se za besplatni račun, dodajte svoju web stranicu i Cloudflare će skenirati DNS zapise i zatim vam pružiti 2 poslužitelja imena koja ćete promijeniti.

4. Hosting
Kvalitetan Hosting je faktor brzine broj 1.
Internet je pun lažnih recenzija a sve hrvatske i balkanske grupe na facebooku su pune pristranih korisnika odnosno zaposlenika i njihovih lažnih profila koji preporučuju razne hosting tvrtke. Ne vjerujte svemu što pročitate, tražite garanciju i besplatnu probu prije nego što platite, ako je kvalitetan hosting, sigurno neće biti problema oko ovoga.
A sada ružna istina koju morate čuti:
Većina preporuka za hosting je laž i smeće.
Čini se da danas svi rade test brzine: Matthew Woodward, Darrel Wilson, Backlinko, Review Signal, Gijo iz WP Speed Matters i drugi strani i domaći samoprozvani stručnjaci koje gledate po youtube-u. Mnogi affiliate marketeri pokušavaju zaraditi, ali budimo realni – većina testova brzine samo prvo navodi hostove s visokim provizijama.
Mnogi guraju WPX, ali koriste Kinstu na vlastitoj web stranici.
Neki guraju NameHero, ali njegovo GTmetrixovo izvješće je u kaosu.
Hoće li netko spomenuti kako Hostinger piše lažne recenzije? Da, to je već stara vijest, imaju ljude zaposlene za pisanje recenzija po društvenim mrežama i ostalim host-advice stranicama.
Što je s tvrtkama za hosting koje nemaju affiliate program? Njih nitko ne preporučuje, naravno, jer nemaju koristi od toga.
Želite vjerovati da su WP Engine, Bluehost, GoDaddy pristojni hostovi? Ne, nisu, nikako, ni jedna ozbiljna tvrtka ih ne uzima u obzir.
Jedini “test” koji vrijedi je vaš vlastiti. Mnogi hostovi nude probno razdoblje ili imaju mjesečne cijene. Premjestite svoju web lokaciju, testirajte svoju stranicu, umjesto da čitate lažne recenzije i preporuke zaposlenika sa lažnim profilima po facebook grupama.
Također preporučujem da napravite testove na njihovim stranicama( od hosting providera) te na stranicama njihovih klijenata kako bi dobili pravu sliku i istinu.
Jeftin hosting je uglavnom i loš.
SiteGround – spori TTFB koji prijavljuje Backlinko i nepravedno se odnosi prema korisnicima zabranom računa, ograničavanjem broja web stranica na svakom planu (onda su to poništili), povećanjem cijena dvaput, smanjenjem/skrivanjem podrške, provođenjem ograničenja CPU-a koja vas prisiljavaju na nadogradnju i zamjenom cPanela s Site Tools tjednima nakon što je cPanel povećao cijene. Žrtvovali su kvalitetu radi zarade (i problemi s indeksiranjem Googlebot-a ). Upravitelj zajednice (Hristo) je admin za WordPress Speed Up Facebook grupu i njihov pridruženi TOS (sek. #9) zabranjuje vam korištenje zaštitnog znaka SiteGrounda u lošim recenzijama. Neetično, ne brzo i mnogi dokumentirani problemi koji navodno nisu njihova krivnja.
Hostinger – piše lažne recenzije što je priznao i glavni izvršni direktor Hostingera, Arnas Stuopelis. Njihovim zaposlenicima zabranjen je pristup WordPress Hosting Facebook grupi nakon što su glasali za sebe u više Facebook anketa. Otprilike do 2020., zaposlenici Hostingera pratili bi Facebook grupe, Twitter i druge društvene mreže, a zatim naveli ljude da kupe Hostinger predstavljajući se kao kupci kad god bi ljudi tražili preporuke za hosting (bez otkrivanja da su zaposlenici), mislite da se to ne radi po Hrvatskim i Balkanskim facebook grupama i forumima? Promislite opet.
Brandovi Clearlake – Bluehost, HostGator i preko 80+ hosting tvrtki kontrolira ista matična tvrtka. Bilo je EIG ali su stečene po CLEARLAKE Capital Group, koji također ima veze s WP motor , GoDaddy , Yoast i StudioPress. EIG i Clearlakeove akvizicije imaju dugu povijest pokretanja brandova u ponor. Opće je poznato da nude jeftin hosting koji je spor + niske kvalitete.
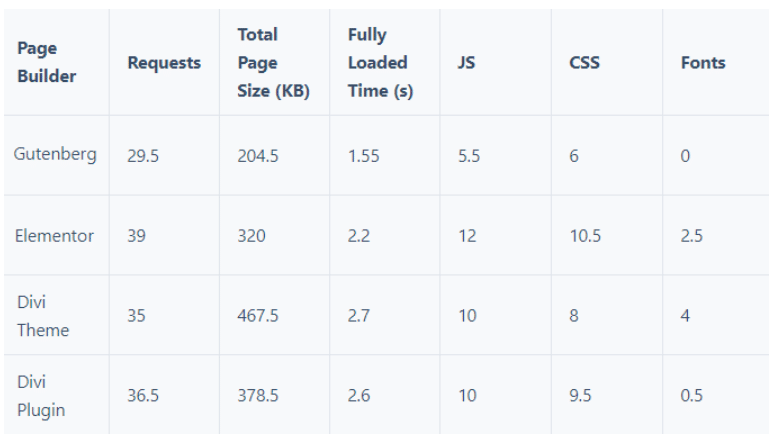
5. Graditelji stranica
Elementor, Divi i drugi graditelji stranica dodaju dodatne CSS, JS i DOM elemente vašoj web stranici.
Budući da je više stavki PageSpeed povezano s CSS/JS, mnogi ih ljudi ostavljaju radi lakših alternativa. Ali ako ne želite u potpunosti ukloniti svoj alat za izradu stranica, postoje načini da ga optimizirate kao što je tvrdo kodiranje zaglavlja/podnožja u CSS-u (tako da ne koristi težak kod za izradu stranica). I Elementor i Divi također su objavili ugrađene postavke koje mogu ukloniti neke od napuhanosti alata za izradu stranica ( Elementor eksperimenti + postavke izvedbe Divi ). Ako koristite alat za izradu stranica, provjerite svoj izvorni kod da vidite koliko se puta vaš alat za izradu stranica pojavljuje.
- Divi, Elementor i većina graditelja stranica usporavaju vašu web-lokaciju.
- Većina dodataka (dodataka) za izradu stranica više usporava WordPress.
- Oxygen, GeneratePress i Kadence lagane su alternative.
- Gutenberg, Genesis i Elementor Hello tema su druge alternative.
- Upotrijebite Perfmatters ili Asset CleanUp za uklanjanje neiskorištenih sredstava alata za izradu stranica .
- Ako koristite Astra Starter Sites, koristite predložak izgrađen u Gutenbergu (ne Elementor).
- Elementorov alat za prilagodbu tema ima postavke za lokalno hostiranje fontova i njihovo prethodno učitavanje.
- Divi’s Rocket dodatak je osrednji i bolje vam je koristiti WP Rocket ili LiteSpeed.
- Divi ima ugrađene postavke za minimiziranje i kombiniranje CSS/JavaScript datoteka. Oni mogu obaviti bolji posao (što se tiče kompatibilnosti) od dodataka za predmemoriju, ali testirajte njihov utjecaj u alatima za brzinu.

6. Dodaci
Neki dodaci negativno utječu na PageSpeed dodavanjem CSS/JavaScript/fontova na frontend, dok drugi dodaci povećavaju korištenje memorije pokretanjem pozadinskih zadataka koji zahtijevaju velike resurse. Čak i određene značajke dodatka mogu dodati napuhanost baze podataka koja se može izmjeriti u WP-Optimizeu. Pogledajte alate kao što su Query Monitor , WP Hive i WP-Optimize .
- Pronađite spore dodatke u Query Monitoru.
- Izbjegavajte jQuery-teške dodatke kada je to moguće.
- Koristite WP-Optimize za uklanjanje nekorištenih tablica iz starih dodataka.
- Koristite dodatke s modularnim dizajnom i onemogućite neiskorištene značajke.
- Koristite WP Hive da vidite je li dodatak spor prije nego ga instalirate.
- Izbjegavajte dodatke koji pokreću teške pozadinske procese ili dodajte kod treće strane.
- Radite stvari ručno bez dodataka (izrada zaglavlja, dodavanje JavaScripta, itd.).
Tablica: x- loš utjecaj ✓ – nema utjecaj
| Uključiti | Kategorija | Utjecaj na memoriju | Utjecaj brzine stranice |
|---|---|---|---|
| All in one SEO | SEO | x | x |
| Broken link check | SEO | x | ✓ |
| Disqus | Komentari | ✓ | x |
| Divi Builder | Graditelj stranica | x | x |
| Elementor | Graditelj stranica | x | x |
| Elementor Premium dodaci | Graditelj stranica | x | x |
| Elementor Pro | Graditelj stranica | x | x |
| Elementor Ultimate Addons | Graditelj stranica | x | x |
| JetElements | Graditelj stranica | x | x |
| JetPack | Sigurnost | x | x |
| Galerija NextGEN | Galerija | x | x |
| Popup builder | Popup | x | x |
| Site Kit od Googlea | Analitika | x | ✓ |
| Slider Revolution | Klizač | x | x |
| Gumbi za dijeljenje na društvenim mrežama | Društveno dijeljenje | ✓ | x |
| WooCommerce | WooCommerce | x | x |
| Wordfence | Sigurnost | x | ✓ |
| wpDiskuz | Komentari | x | x |
| WPML | Prevoditelj | x | x |
| Yoast SEO | SEO | x | ✓ |
Lagane alternative
- Sigurnosne kopije – UpdraftPlus.
- Dijeljenje na društvenim mrežama – razvijajte se na društvenim mrežama.
- SEO – Rank Math ili SEOPress.
- Slideri – Soliloquy ili MetaSlider.
- Komentari – izvorni komentari u CSS-u.
- Galerija – Galerija Gutenberg ili Galerija Meow.
- Prevođenje na više jezika – MultilingualPress, Polylang (ne WPML).
- Analytics – Google Analytics i Search Console (bez dodataka ako je moguće).
- Sigurnost – bez sigurnosnog dodatka (Cloudflare, vaš hosting firewall, ograničenje pokušaja prijave, jaka lozinka, najnovija verzija PHP-a, onemogućite XML-RPC, preimenujte svoju stranicu za prijavu na wp).
Query Monitor – najpopularniji način da pronađete svoje najsporije dodatke. Instalirajte ga, pogledajte bilo koju stranicu na svojoj web stranici, a zatim idite na Upiti → Upiti po komponenti da vidite sve svoje najsporije dodatke.
WP Hive – Chrome proširenje koje vam omogućuje pregledavanje spremišta WordPress dodataka i vidjeti hoće li dodaci utjecati na korištenje memorije i rezultate PageSpeed. Međutim, proširenje ne uzima uvijek u obzir kada se dodaci učitavaju na frontend. Dakle, čak i ako kaže da Elementor ne utječe na brzinu stranice, kada zapravo gradite stranice pomoću Elementora, to utječe.

WP-Optimize – pronađite određene dodatke i značajke/module dodataka koji uzrokuju napuhanost baze podataka. Vrlo često kod dodataka koji moraju prikupljati podatke i pokretati intenzivne pozadinske procese.
7. Predmemorija
Koji dodatak za predmemoriju koristite i način na koji konfigurirate postavke imaju veliki utjecaj.
Premium dodaci za predmemoriju obično se bolje održavaju i ažurirani su za osnovne web vitale, dok besplatnim dodacima (W3TC WPFC, WPSC) mogu nedostajati značajke. Ako koristite besplatni dodatak za predmemoriju, morat ćete naučiti s kojim značajkama vaš dodatak za predmemoriju ne dolazi, a zatim instalirati dodatne dodatke. Na primjer, možda ćete morati instalirati Flying Scripts da odgodite JavaScript, CAOS Analytics za lokalni hosting GA, WP YouTube Lyte za optimizaciju videozapisa i WP-Optimize za čišćenje vaše baze podataka. Ove su značajke već ugrađene u većinu vrhunskih dodataka za predmemoriju što znači više optimizacija vaše stranice (i obično bolje rezultate), a ipak manje dodataka koje trebate instalirati.
WP Rocket je zlatni standard, najbolja besplatna verzija iza njega je nedvojbeno WP Super Cache. FlyingPress Gijo Varghese je solidan, ali je u ranoj fazi. NitroPack je blackhat jer pomiče elemente s glavne niti, dajući vam bolje rezultate PageSpeed, ali ne poboljšava vrijeme učitavanja koliko rezultati kažu da rade, stoga ga ne preporučujemo.
| Dodatak za predmemoriju | Ocjena | Aktivne instalacije | Predmemorija poslužitelja | CWV | Poteškoće | Cijena |
|---|---|---|---|---|---|---|
| LIteSpeed Cache | 4,6/5 | 2M | ✓ | ✓ | Prosječno | Besplatno na LiteSpeedu |
| WP Rocket | 4,9/5 | 1,9 milijuna | x | ✓ | Lako | 49 USD godišnje |
| FlyingPress | N/A | N/A | x | ✓ | Lako | 60 dolara godišnje |
| SG Optimizator | 4,4/5 | 1M | ✓ | ✓ | Lako | Besplatno na SiteGround-u |
| W3 Total Cache | 4,4/5 | 1M | x | x | Teško | Besplatno |
| WP fastest cache | 4,6/5 | 1M | x | x | Lako | Freemium |
| WP Super Cache | 4,7/5 | 2M | x | x | Lako | Besplatno |
| Breeze | 3,8/5 | 100 tisuća | ✓ | x | Lako | Besplatno na Cloudways |
| Swift performance | 3,8/5 | 20 tisuća | x | x | Prosječno | Freemium |
| NitroPack | 4.2/5 | 90 tisuća | x | x | Lako | 17,50 USD mjesečno |
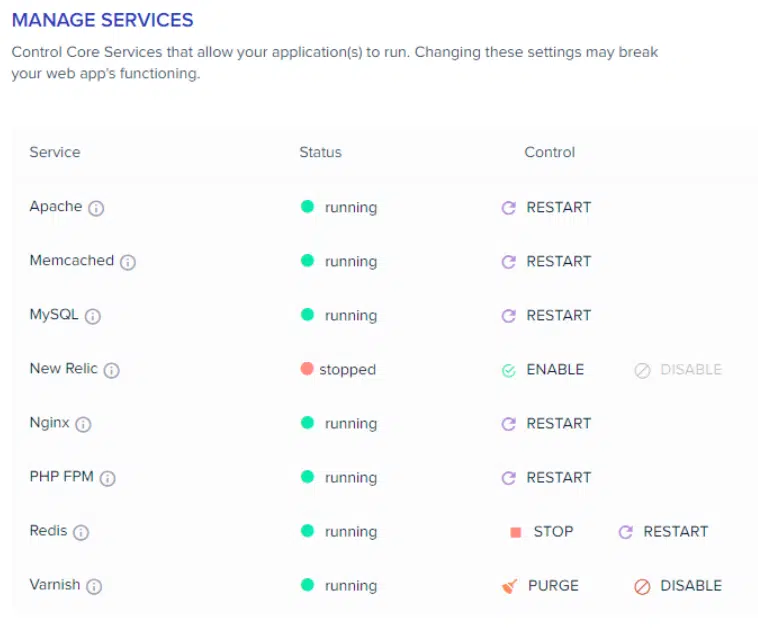
Koristite više slojeva predmemorije
Postoji mnogo slojeva predmemorije . Dodaci za predmemoriju podržavaju predmemoriju preglednika, tada imate predmemoriju objekata (Redis/memcached), a neki dodaci (kao što su LiteSpeed Cache i SG Optimizer) koriste predmemoriju na razini poslužitelja koja je brža od predmemorije temeljenog na datotekama koju radi većina dodataka za predmemoriju. Vaš host/CDN vjerojatno ima i druge slojeve (Varnish)… dodaci za predmemoriju samo su jedan dio toga.
- Predmemorija opkoda – obično radi vaš domaćin.
- Predmemorija preglednika – obično radi vaš dodatak za predmemoriju.
- HTTP akceleratori – radi vaš host (Varnish/FastCGI).
- Predmemorija objekata – memcached za male web stranice, Redis za velike/WooCommerce stranice. Pogledajte upute vašeg domaćina za korištenje Redisa (možda će vam trebati dodatak Redis Object Cache). U cPanelu biste aktivirali memcached ili Redis pod Select PHP Version → Extensions, a zatim mnogi dodaci za predmemoriju poput LiteSpeed + W3TC imaju opciju korištenja memcached/Redis.
- Cloudflare predmemorija cijele stranice – predmemorira cijele stranice umjesto samo statičkih datoteka. Može se koristiti s pravilom stranice cache Everything, dodatkom WP Cloudflare Super Page Cache ili u SG Optimizeru.

Sažetak
- Koristite WP Rocket, WP Super Cache, LiteSpeed Cache, FlyingPress ili SG Optimizer.
- Memcached je obično za manje stranice.
- Redis je bolji za veće web stranice iako je poželjan za sve stranice jer je mnogo puta brži od Memcached. Redis dobivate u svim LINKRAM HOSTING paketima.
- Neki hostovi/CDN imaju postavku za postavljanje isteka predmemorije koju možete pokušati postaviti na 180 dana za “posluživanje statičkih sredstava s učinkovitom politikom predmemorije” kako biste popravili ovu stavku Brzine stranice.
8. CDN
Cloudflare za većinu web-mjesta, BunnyCDN ili Cloudfront za CDN dosljednije performanse ili QUIC.cloud CDN na LiteSpeedu. Google Cloud CDN je dobar, ali dostupan samo ako koristite Google Cloud hosting.
| CDN | Cijena | PoPs | Ocjena | Značajke |
|---|---|---|---|---|
| BunnyCDN | 0,01 USD/GB – 0,06 USD/GB | 70+ | 4.8 | Zone za pohranu, perma-cache, Bunny Optimizer (CSS, JS, optimizacija slike) |
| QUIC.cloud | Besplatno na LiteSpeedu | 69+ | 3.3 | DNS, HTTP/3, anti-DDoS + brute force, slika + CSS optimizacija |
| Cloudflare | Besplatno | 250+ | 2.1 | DNS, stranica + pravila vatrozida, brzina + sigurnosni dodaci, radnici, APO |
| CloudFront | Besplatno 50 GB/god | 275+ | 4.3 | Šifriranje prometa, kontrole pristupa, DDoS zaštita, kompresija |
| KeyCDN | 0,01 USD/GB – 0,11 USD/GB | 40+ | 4.5 | HTTP/2, brotli, TLS 1.3, optimizacija slike, sigurnosne značajke |
| StackPath | Razlikuje se gdje je kupljeno | 35+ | 2.5 | GZIP, WAF, vatrozid, ublažavanje DDoS-a |
| Hosting CDN | N/A | N/A | N/A | Neki domaćini imaju ugrađene CDN-ove |
| Statically | Besplatno | Multi-CDN | 4.5 | N/A |
| Sucuri | 9,99 USD mjesečno | 13 | 2.3 | Više sigurnosnih značajki |
| Jetpack | Besplatno | nepoznato | 3.2 | N/A |
Cloudflare – Cloudflare nudi besplatan DNS, CDN i druge besplatne/plaćene optimizacije na svojoj nadzornoj ploči. Neki domaćini imaju opciju aktiviranja Cloudflarea na cPanelu/nadzornoj ploči, ali trebali biste se prijaviti na svoju stvarnu Cloudflare nadzornu ploču i iskoristiti prednosti tamošnjih značajki.
- DNS – promijenite poslužitelje (korak 3).
- CDN – u redu za većinu web-mjesta, ali isprobajte druge CDN-ove i rezultate testiranja protiv Cloudflarea. Omogućite Cloudflare CDN promjenom naziva domene iz DNS Only u Proxied u DNS postavkama.
- Umanjivanje – minimiziranje s vašim CDN-om je brže od dodataka za predmemoriju (bliže je krajnjim korisnicima).
- HTTP/3 – omogućuje HTTP/3 ako ga vaš host podržava (testirajte pomoću HTTP/3 testa ).
- Način borbe protiv botova – blokirajte loše botove da ne pogode vašu web-lokaciju što može pomoći u smanjenju CPU-a.
- Brotli – brži od GZIP-a i pruža kompresiju teksta bez gubitaka kada je podržan. – Dostupan je u svakom LINKRAM HOSTING paketu.
- APO – dinamičko keširanje cijele stranice bez potrebe da se oslanjate na pravila stranice koja ponekad mogu biti greška. WP Rocket i većina dodataka za brzinu još nisu kompatibilni s APO-om.
- Pravila stranice – pravila popularnih stranica su pravilo za predmemoriju svega, a zatim optimiziranje wp-admin-a onemogućavanjem predmemorije/značajki izvedbe uz postavljanje razine sigurnosti na visoku.
- Hotlink Protection – štedi propusnost tako što sprječava ljude da kopiraju slike na vašu web stranicu i lijepe ih na svoje (većina hostova/cPanela ima opciju onemogućavanja hotlinkinga).
- Vatrozid – odličan za blokiranje određenih botova, zemalja i IP-ova Amazonove mreže ako koristite AdSense i imate problema s ograničenjem oglasa, budući da Amazonovi botovi mogu klikati oglase.
- Argo – upotrijebite mrežnu inteligenciju Cloudflarea u stvarnom vremenu za usmjeravanje vašeg prometa kroz najbrže, najpouzdanije putove od izvora do podatkovnih centara Cloudflarea (pogledajte upute ).
- Radnici (workers) – napišite kod i implementirajte ga na Cloudflareove rubne poslužitelje (možete isprobati radnike koji koriste njihovo testno okruženje). Radnici (cf workers) su bez poslužitelja s automatskim skaliranjem + balansiranjem opterećenja.
- Promjena veličine slike + poliranje – većina dodataka za optimizaciju slika već se brine za promjenu veličine slike, kompresiju i WebP, ali hoćete li imati bolju kontrolu nad tim s Cloudflareom.
- Savjeti za indeksiranje – omogućuju alatima za indeksiranje vremena za puzanje i izbjegavanje rasipnih pretraživanja.
- Rani savjeti – predmemorira zaglavlja veze pomoću prethodnog učitavanja/predvezivanja i koristi 103 rana savjeta.
- Railgun – ubrzava dinamički sadržaj za posjetitelje daleko od vašeg izvornog poslužitelja.
- Rocket Loader – asinkrono učitava JavaScript (uključujući JavaScript trećih strana) kako ne bi blokirao generiranje, ali također može pokvariti vašu web stranicu, stoga je pažljivo testirajte.
BunnyCDN – plaćeni CDN (isti koji koristimo na mnogim našim stranicama) i toplo se preporučuje u Facebook grupama i forumima baš zbog odličnih iskustava koje ljudi imaju nakon prelaska sa besplatnog Cloudflare-a.
Brz, pristupačan i dosljedan učinak. Plaćate samo za zone koje koristite. To je CDN samo za guranje, tako da posjetitelji neće doživjeti spora povlačenja. Njihove upute za postavljanje su jednostavne: prijavite se, stvorite zonu za povlačenje, odaberite svoje zone i dobit ćete CDN URL. Dodajte CDN URL i BunnyCDN dodatku i svom dodatku za predmemoriju (tj. WP Rocket → CDN → CNAME polje) koji BunnyCDN-ov tim za podršku preporučuje da posluži više sredstava iz CDN-a.
Sažetak
- Ako su posjetitelji samo lokalni, CDN vam nije potreban.
- Odaberite brzi CDN (Bunny, QUIC, Cloudfront).
- CDN-ovi prebacuju resurse u podatkovne centre i smanjuju CPU.
- Da biste aktivirali Cloudflareov CDN, promijenite samo DNS u Proxyed.
- Iskoristite prednosti drugih značajki brzine kada koristite Cloudflare.
- Budite oprezni s Cloudflare Rocket Loaderom (može pokvariti vašu stranicu).
- Ako koristite Cloudflare + WP Rocket, konfigurirajte karticu Cloudflare radi kompatibilnosti.
- Ako koristite CDN URL, pogledajte svoj izvorni kod kako biste bili sigurni da se sredstva poslužuju s njega.
- Brže je smanjiti HTML/CSS/JS u svom CDN-u, a zatim ih onemogućiti u dodacima za predmemoriju.
- Provjerite cdnperf.com da vidite performanse, vrijeme rada i druga izvješća o popularnim CDN-ovima.
- Neki dodaci za optimizaciju slika (tj. Flying Images) besplatno poslužuju slike s CDN-a.
9. Fontovi
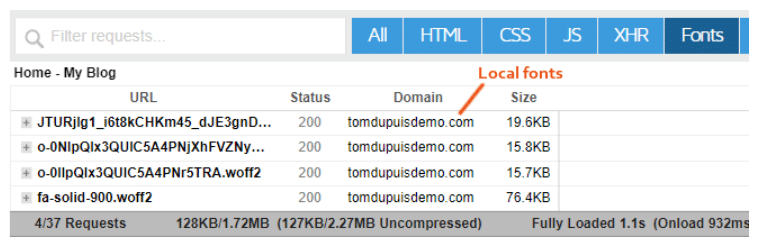
Vaš GTmetrix Waterfall grafikon prikazuje vrijeme učitavanja fonta, broj zahtjeva i da li se poslužuju lokalno ili iz vanjskog izvora. Počnite s lokalnim hostiranjem fontova kako biste spriječili zahtjeve trećih strana s fonts.gstatic.com (fontove s vlastitim hostingom brže je i lakše ih je optimizirati).
- Hostirajte fontove lokalno (koristite OMGF ili druge alate ).
- Elementor također ima mogućnost lokalnog hostiranja fontova.
- Divi ima nekoliko optimizacija fontova u postavkama izvedbe.
- .woff je brži od .ttf. (.woff2 ne podržavaju svi preglednici).
- Budite minimalni s brojem obitelji fontova, težine i ikona.
- Ako se fontovi poslužuju s domena treće strane, prethodno povežite domenu.
- Sustavni fontovi su najbrže vrste fontova ako ih vaša tema podržava.
- Poslužite fontove sa svog CDN-a (možete također pokušati koristiti Cloudflare workers ).
- Provjerite u izvješću Chrome Deb Tools bilo kakve pogreške s unaprijed učitanim fontovima.
- PageSpeed Insights vam govori koje fontove unaprijed učitati u “zahtjevima za ključeve unaprijed”.
- Upotrijebite font-display: zamijenite kako biste popravili “da tekst ostane vidljiv tijekom učitavanja web-fontova.”
- Izbjegavajte dodatke koji dodaju dodatne fontove (poslužite ih iz svoje teme, a ne s dodacima).

10. Slike
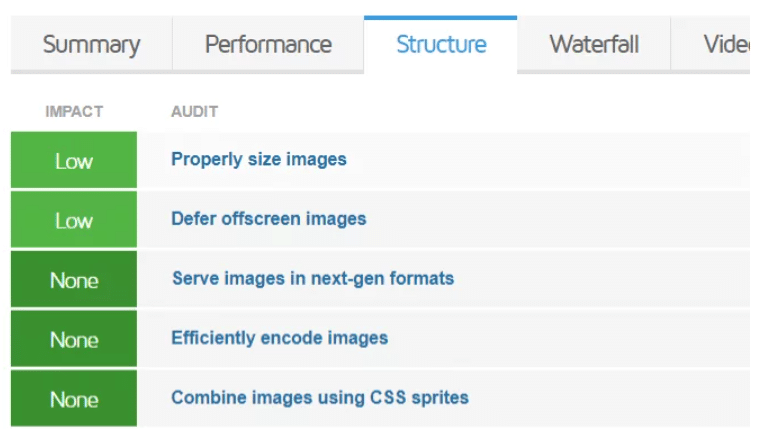
Većina optimizacija slike preporučuje se u PSI, ali neke nisu.
- Pravilna veličina slika – promijenite veličinu velikih slika da budu manje. Širina mog bloga je 680px pa izrezujem/promijenim veličinu slika bloga pune širine na tu veličinu ( proširenje Zoom za Chrome izvrsno je za dobivanje savršenih dimenzija prilikom snimanja snimki zaslona). Budući da se promjena veličine slika obično ne može izvršiti pomoću dodatka (jer nemaju sve slike iste dimenzije), počnite s skaliranjem slika koje se pojavljuju na vašoj web-lokaciji (logotip, favicon, bočna traka, pozadina, slike u podnožju). Zatim prijeđite na skaliranje slika na vašim najvažnijim stranicama. Imajte na umu da alati za testiranje brzine prikazuju samo neoptimizirane slike za jednu stranicu koju testirate. Korisno je napraviti cheat sheet uobičajenih dimenzija slika koje se koriste na cijeloj web lokaciji.
- Prilagodljive slike – poslužite manje slike na mobitelu pomoću dodatka za prilagodljive slike .
- WebP – mnogi dodaci za optimizaciju slika i predmemoriju mogu poslužiti slike koristeći brži WebP format (ShortPixel, LiteSpeed Cache, ali ne i WP Rocket koji zapravo ne stvara WebP slike). Alternativno, koristite WebP Media Converter ili testirajte slike pomoću JPEG u WebP pretvarač . Ovo će popraviti stavku “posluži slike u formatu sljedeće generacije” u PSI-ju.
- Sažimanje – ShortPixel, TinyPNG i Photoshop/GIMP su popularne metode. Razina kompresije obično bi trebala biti 85% (to je ono što PSI koristi za “učinkovito kodiranje slika”), ali ovisi o tome što ste spremni ustupiti u smislu brzine u odnosu na kvalitetu.
- CSS sprite – kombinira više malih slika u jednu sliku tako da stvara samo 1 zahtjev (koristili biste CSS generator sprite-a ). Koristio sam CSS sprite za kružne ikone na svojoj staroj početnoj stranici zbog čega se učitavala iznimno brzo. To možete učiniti i kada prikazujete više logotipa (ako imate odjeljak “klijenti” ili “istaknuto”). To biste trebali činiti samo s malim, ukrasnim slikama jer može naštetiti SEO-u ako to radite s običnim slikama.
- Posluživanje s CDN-a – Ako koristite CDN URL, provjerite poslužuju li se slike s njega. Cloudflare ne koristi CDN URL, ali ima druge optimizacije slike. Ako se ne poslužuju s CDN-a, dodajte svoj CDN URL u WP Rocket i BunnyCDN (ili CDN Enabler). Ili možete pokušati omogućiti CDN ponovno pisanje u Perfmattersu. Flying Images besplatni je dodatak za optimizaciju slika Gijo Varghesea koji poslužuje slike sa Statically CDN-a.
- Koristite eksplicitnu širinu/visinu – dodajte širinu/visinu HTML-u slike. WP Rocket, LiteSpeed Cache i SG Optimizer imaju mogućnost dodavanja dimenzija slike koje nedostaju.
- Lijeno učitavanje – isključite slike iznad preloma iz lijenog učitavanja (logotip, slika heroja, itd.) jer bi bilo kontraintuitivno učitavati slike u okvir za prikaz. Lazy load je ugrađen u WordPress 5.5, a mnogi dodaci za brzinu također to rade (ako je omogućeno u drugom dodatku za brzinu, deaktivirati će prirodno lijeno učitavanje). Ovo popravlja “odgodu slika izvan zaslona” u Lighthouseu.
- Onemogući hotlinking – sprječava ljude da ugrade vaše slike na svoje web-mjesto što troši propusnost i povećava CPU. To možete spriječiti pomoću Cloudflare-ove hotlink zaštite ili neki hostovi (uključujući cPanel) imaju postavku za onemogućavanje hotlink-a. Dodavanje vašeg logotipa ili vodenog žiga slikama može obeshrabriti ljude da ih povezuju.
- Ukloni EXIF podatke – uklanja beskorisne podatke sa slika kao što su datum, vrijeme, lokacija i postavke fotoaparata kada je fotografija snimljena. Radi većina dodataka za optimizaciju slika.
- Snižavanje kvalitete za sporije veze – dodaci poput Optimolea omogućuju vam posluživanje slika niže kvalitete za korisnike na sporim vezama (smanjena verzija za do 40% manju veličinu datoteke).

11. Videozapisi
Ugrađeni videozapisi obično su najteži element na stranici. Samo lijenim učitavanjem i zamjenom iframeova slikama za pregled, možete jednostavno smanjiti vrijeme učitavanja za nekoliko sekundi.
- Lazy load videozapisa – putem dodataka za predmemoriju, Perfmatters ili WP YouTube Lyte.
- Zamijenite YouTube iframe slikama za pregled – iframe (koji je najteži element videozapisa) učitava se tek kada posjetitelji stvarno kliknu gumb za reprodukciju.
- Prethodno povezivanje – teoretski se možete unaprijed povezati s youtube.com, i.ytimg.com (sličica) i Roboto koji se trenutno koristi kao font u YouTube playeru. Ali testirajte svoje rezultate i uvjerite se da prethodno povezivanje nema negativan utjecaj na brzinu.
- Prebacite medijske datoteke na usluge trećih strana – ako koristite videozapise s vlastitim hostingom, upotrijebite uslugu treće strane da biste ih prenijeli na nešto poput Amazon S3 ili DigitalOcean Spaces.
12. Baza podataka
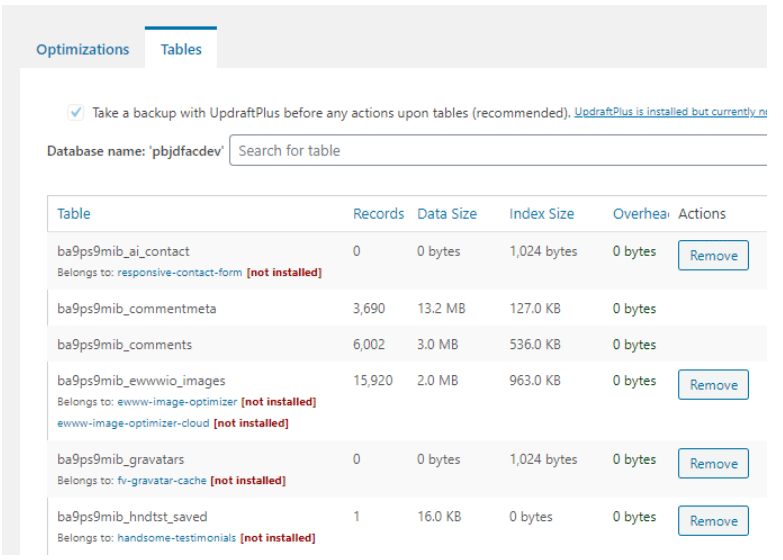
Dodaci za predmemoriju s postavkama čišćenja baze podataka ne čiste u potpunosti vašu bazu podataka.
Umjesto toga, koristite dodatak kao što je WP Optimize koji vam omogućuje pregled stvarnih tablica baze podataka. Zatim uklonite tablice s oznakom “nije instalirano” što znači da ste izbrisali dodatak i da je ostavio sranje u vašoj bazi podataka. Također budite u potrazi za tablicama s velikim troškovima koji su obično uzrokovani dodacima ili specifičnim značajkama/modulima dodataka. Dakle, da, koristite svoj dodatak za predmemoriju za tekuće čišćenje baze podataka, ali ako često instalirate i brišete dodatke, povremeno vršite dubinsko čišćenje.
- Koristite WP-Optimize za temeljito čišćenje baze podataka.
- Uklonite tablice koje su ostale iza starih dodataka koje ste deinstalirali.
- Zakažite tekuće čišćenje baze podataka (tj. 1 tjedan u vašem dodatku za predmemoriju).
- Određene značajke dodatka stvaraju tablice s velikim troškovima, posebno ako moraju prikupljati/obraditi podatke. Razmislite o onemogućavanju značajki/modula dodataka koji uzrokuju nadimanje. Mnoge značajke SEO i sigurnosnih dodataka (Rank Math, Yoast, Wordfence, itd.) dodaju napuhanost baze podataka.

13. CSS + JavaScript
Dosta PSI preporuka se odnosi na CSS/JavaScript: resurse koji blokiraju renderiranje, smanjite neiskorišteni CSS/JavaScript, kod treće strane, minimizirajte rad glavne niti, minimizirajte i još mnogo toga.
Prvi korak je pronaći svoje najveće CSS + JS datoteke i naučiti iz kojih dodataka (ili drugih izvora) dolaze. Chrome Dev Tools i vaš GTmetrix Waterfall grafikon mogu vam pomoći pronaći ih.

Velike CSS/JS datoteke obično su povezane sa sporim dodacima, alatima za izradu stranica i kodom treće strane (pregledajte te odjeljke ako je to slučaj). Povrh toga, evo nekoliko načina da ih optimizirate.
- Umanjite CSS/JS sa svojim CDN-om.
- U Eksperimentima Elementor aktivirajte poboljšano učitavanje imovine/CSS-a.
- U postavkama izvedbe Divi aktivirajte sve postavke optimizacije CSS/JS.
- Umetnuti kritični CSS (obično CSS iznad preloma) i odgoditi nekritični CSS.
- Odgodite JavaScript treće strane pomoću WP Rocket, Perfmatters ili Flying Scripts.
- Nemojte uvijek kombinirati CSS/JS. Pogledajte koliko su velike vaše CSS/JS datoteke u vašem GTmetrix Waterfall grafikonu i kombinirajte ih samo ako su 10 KB ili manje
- Isprobajte dodatak Autoptimize i Async JavaScript za bolju kontrolu nad CSS/JS optimizacijama.
- Tvrdi kodirajte svoje zaglavlje/podnožje/bočnu traku u CSS-u tako da ne koristi težak kod za izradu stranica.
- Uklonite neiskorišteni CSS pomoću alata kao što su WP Rocket, LiteSpeed UCSS, PurifyCSS, RapidLoad.
- Upotrijebite dodatke za izbacivanje sredstava da biste uklonili CSS/JS gdje se ne trebaju učitavati (sljedeći korak).
14. Istovar imovine
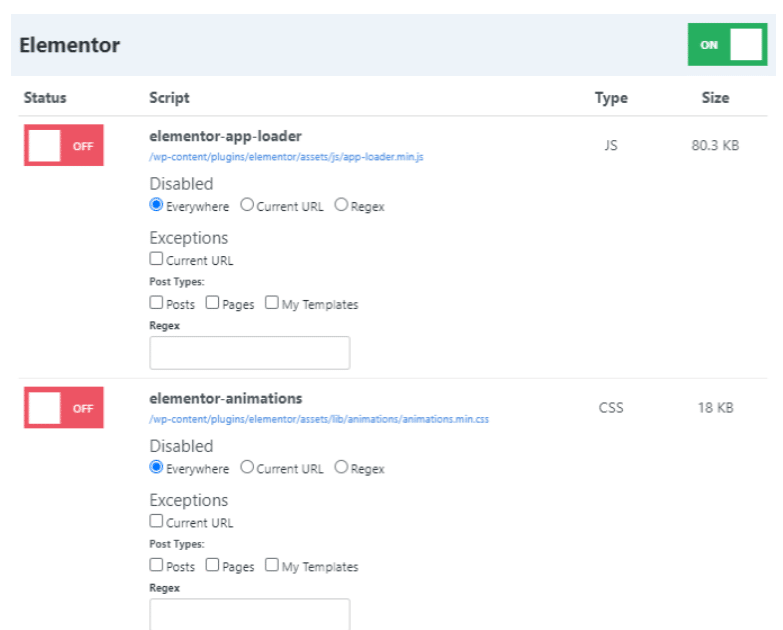
Neki dodaci, CSS i JS učitavaju se na cijelom web-mjestu kada se trebaju učitati samo u određenim područjima. Dodaci za istovar imovine omogućuju vam uklanjanje sredstava tamo gdje se ne koriste. To može značajno smanjiti neiskorišteni CSS/JavaScript koji su preporuke PageSpeed Insighta.
Perfmatters i Asset CleanUp popularni su dodaci za istovar imovine koji također imaju postavke uklanjanja nadutosti. Sviđa mi se Perfmatters jer je UI/UX bolji, omogućuje vam istovar imovine na mobilnom uređaju i uključuje Regex za uklanjanje CSS/JS/dodataka na temelju URL uzoraka. Asset Cleanup ima pro verziju koja može skinuti prilagođeni CSS i koristiti RegEx. Odaberite dodatak koji vam najviše odgovara.
Nakon što instalirate dodatak, upotrijebite upravitelj skripti da vidite koja se sredstva učitavaju na stranici. Zatim je pitanje na kojem sadržaju ih možete onemogućiti (trenutni URL, stranice, postovi, RegEx ili opcije “svugdje osim”). Asset CleanUp ima testni način rada, inače pažljivo testirajte jer onemogućavanje sredstava može oštetiti vašu web-lokaciju. Razmislite o postavljanju mjesta za testiranje.
primjeri:
- Onemogućite dodatke klizača na sadržaju bez klizača.
- Onemogućite dodatke za sheme na sadržaju bez sheme.
- Onemogućite dodatke obrasca za kontakt na sadržaju bez obrazaca.
- Onemogućite WooCommerce skripte i stilove na sadržaju koji nije e- trgovina .
- Onemogućite dodatke za e-poštu (tj. MailChimp) na sadržaju bez registracije za e-poštu.
- Onemogućite dodatak za dijeljenje na društvenim mrežama na svim stranicama (budući da je obično za postove na blogu).
- Onemogućite neiskorištenu funkcionalnost u alatu za izradu stranica
- Onemogućite dodatke za izradu stranica (tj. Ultimate Addons) tamo gdje se ne koriste.

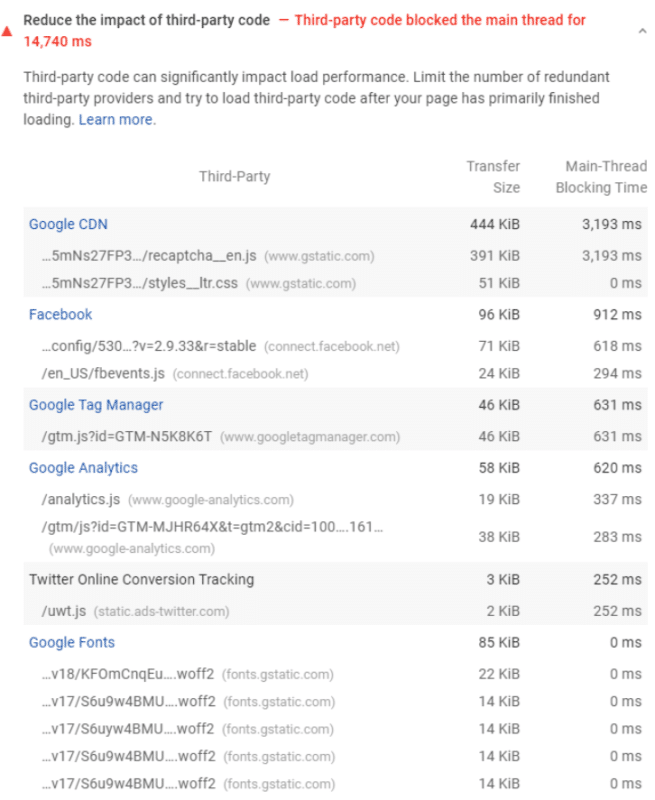
15. Kod treće strane
Kôd treće strane je bilo što na vašoj web-lokaciji što stvara zahtjeve s domena trećih strana. Svoje domene treće strane možete vidjeti u PSI-u ili pomoću Chrome Dev Tools → Izvori → Stranica.
Neke datoteke mogu biti smještene lokalno (Google Analytics + fontovi). Ostale se mogu optimizirati odgađanjem JavaScripta i korištenjem unaprijed dohvaćanja/predvezivanja za uspostavljanje ranih veza. Drugi kod treće strane također se može optimizirati (na primjer, Divijeve postavke izvedbe odgađaju skripte trećih strana).
- Google Analytics – hostirajte lokalno u WP Rocket, Flying Analytics ili Perfmatters. Perfmatters vam također omogućuje korištenje manjeg koda za praćenje (minimalni, minimalni inline ili analytics.js) i onemogućavanje značajki prikaza kako biste spriječili drugi zahtjev za Doubleclick.
- Google Fontovi – hostirajte lokalno kako biste izbjegli zahtjeve Google Fontova + Font Awesome.
- Google Tag Manager – odgodi JavaScript, očisti oznake, izbjegavaj kodiranje oznaka u zaglavlju.
- Google karte – lijeno učitava iframeove i ugrađuje Google karte samo na kontakt + lokalne SEO stranice (ne u podnožje). Ili napravite snimku zaslona karte i povežite je s uputama za vožnju.
- Google AdSense – odgodite JavaScript i rezervirajte prostor za oglase kako biste spriječili pomake izgleda. AdSense može apsolutno uništiti vaše ocjene PageSpeed i užasno je za korisničko iskustvo.
- YouTube – lijeno učitajte videozapise, zamijenite YouTube iframe slikama za pregled i odgodite JavaScript. WPCrafter je objavio video o ubrzavanju videa ako koristite Elementor.
- Društveni mediji – koristite dodatak za brzo dijeljenje na društvenim mrežama ( Grow Social ) i izbjegavajte ugrađivanje previše widgeta društvenih medija (Facebook Like kutije, Twitter ugrađeni i Instagram feedovi).
- Gravatars – koristite lokalni dodatak za avatar (WP User Avatar više nije dobar), predmemorirajte Gravatare ako ga vaš dodatak za predmemoriju podržava (LiteSpeed Cache podržava), i odgodite Gravatars, A najviše pomaže da isključite avatare u wp postavkama ukoliko ga ne koristite.
- ReCaptcha – upotrijebite dodatak za ispuštanje sredstava da biste učitali ReCaptcha samo tamo gdje se koristi.
- Facebook Pixel – odgodi JavaScript (uključen u zadani popis odgode JavaScripta WP Rocket).

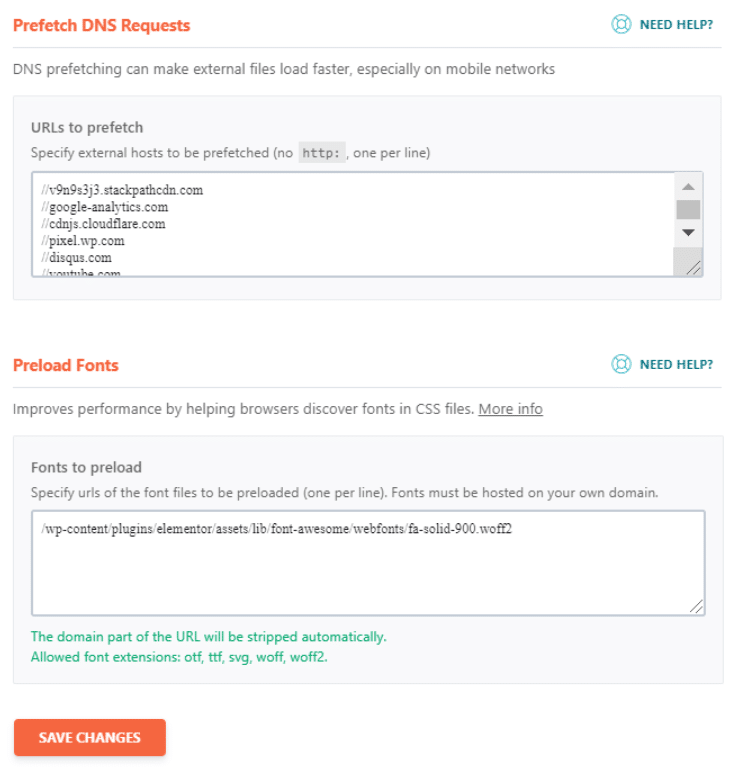
16. Prethodno dohvaćanje, predučitavanje, prethodno povezivanje
Govori preglednicima da preuzmu resurse prije vremena.
Prethodno dohvaćanje/pretpovezivanje uspostavlja rane veze s domenama trećih strana, dok je prethodno učitavanje za datoteke koje se nalaze na vlastitom hostingu (obično fontovi, ali mogu biti i skripte, stilovi, slike, mediji ili dokumenti). To se može učiniti ručno jednostavnom linijom koda ili mnogi drugi dodaci podržavaju savjete o resursima preglednika (većina dodataka za predmemoriju, Perfmatters, Asset CleanUp, Pre* Party Resources Hints).
- Unaprijed dohvat – pomaže preglednicima da predvidje domene trećih strana izvodeći DNS pretraživanje u pozadini. Pronađite te domene u izvješću PageSpeed Insights ili Chrome Dev Tools, kopirajte sve njihove domene (ili pogledajte ovaj popis uobičajenih domena ), a zatim ih unaprijed dohvatite.
- Prethodno učitavanje – često se koristi za fontove ili veze. Predučitavanje fontova pomaže preglednicima da otkriju fontove u CSS datotekama. PSI bi vam trebao reći koje fontove unaprijed učitati pod “zahtjevi za ključeve unaprijed”. Prethodno učitavanje poveznica preuzima stranicu kada korisnici pređu iznad veze tako da se u trenutku kada je kliknu stranica učitava odmah. To se radi u WP Rocket, LiteSpeed Cache i Perfmatters.
- Prethodno povezivanje – uspostavlja rane veze s važnim izvorima treće strane. Uobičajeno s CDN-ovima i fontovima trećih strana poput fonts.gstatic.com. Većina dodataka za predmemoriju automatski dodaje prethodno povezivanje kada omogući određene postavke fonta/CDN-a, ali provjerite njihovu dokumentaciju.
<link rel="dns-prefetch" href="https://connect.facebook.net">
<link rel="dns-prefetch" href="https://www.googletagservices.com">
<link rel='preload' href='/image.png' as='image'>
<link rel='preload' href='/font.woff2' as='font' crossorigin><link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link rel="preconnect" href="https://cdn.yourdomain.com" crossorigin>

17. Uklanjanje nepotrebnih funkcija i koda koje troše resurse
Bloat je sve što vam ne treba na vašoj web stranici.
To mogu biti obavijesti administratora, stare revizije postova, nepotrebni zadaci koji se izvode u pozadini, napuhanost baze podataka ili otkucaji srca, automatsko spremanje i cron poslovi koji se izvode prečesto. Uklanjanje nadutosti je dobro jer obično smanjuje korištenje CPU-a i oslobađa resurse poslužitelja.
Većina “napuhnutosti” može se onemogućiti pomoću Perfmatters , Asset CleanUp ili namjenskih dodataka za uklanjanje nadimanja kao što su Disable WooCommerce Bloat, Widget Disable i Unbloater. Kontrola Heartbeat API-ja i ograničavanje revizija postova može se obaviti jednostavnom linijom koda. Također biste trebali proći kroz postavke teme/dodatka/hostinga i onemogućiti sve funkcije koje vam nisu potrebne.
- Izbjegavajte teme koje su teške i koriste mnogo resursa te su duboko ovisne o jQuery-u i dolaze u kombinaciji sa hrpom pluginova bez kojih praktički ne rade.
- Izbrišite nekorištene medijske datoteke.
- Izbrišite nekorištene teme/dodatke.
- Onemogućite praćenje korištenja u dodacima.
- Onemogućite neiskorištene značajke u dodacima.
- Zamijenite WP cron pravim cron poslovima.
- Ograničite naknadne revizije (5-10 je dovoljno).
- Dubinsko očistite svoju bazu podataka uz WP-Optimize.
- Zaštitite svoj blog/obrasce od neželjenih komentara.
- Uklonite jQuery Migrate ako ga vaši dodaci ne koriste.
- Kontrola otkucaja srca (120s frontend, 0s backend, 60s editor je u redu).
- Onemogućite neiskorištene značajke na svom hosting računu: e-poštu, DNS, FTP, itd.

18. Smanjite CPU
Smanjenje CPU-a oslobađa resurse poslužitelja i može poboljšati TTFB. Također pomaže u izbjegavanju prekoračenja CPU-a (čest problem s hostingom) što može spriječiti prisilne nadogradnje i uštedjeti vam novac.
Neke metode koje sam već obradio u ovom vodiču: otkucaj srca, revizija objave, interval automatskog spremanja, način borbe s Cloudflare botovima za blokiranje loših botova, premještanje resursa na CDN-ove, izbjegavanje napuhanih tema/dodataka, onemogućavanje neiskorištenih značajki dodataka i definitivno ne korištenje jeftinog zajedničkog hostinga.
Evo nekoliko dodatnih savjeta:
- Povećajte ograničenje memorije – povećajte ograničenje memorije na najmanje 256B (ako ne i više).
- Onemogući dijeljenje upotrebe dodataka – vrlo je malo, ali nikada ne dijelim svoje podatke o dodacima.
- Podesite postavke poslužitelja – Ukoliko neznate, u LINKRAM HOSTING-u dobivate besplatno svo potrebno podešavanje
- Kontrolirajte cron poslove – kontrolirajte cron poslove i zamijenite WordPress cron pravim cron poslom.
- Onemogući trackback/pingbacks – može se napraviti ručno ili pomoću dodataka kao što je Perfmatters.
- Koristite AWstats – većina hostova ima AWstats koji točno pokazuje gdje se CPU troši.
- Zaštitite stranicu za prijavu – stranice za prijavu uobičajene su mete za botove. Ograničite pokušaje prijave, dodajte pravilo Cloudflare stranice da postavite razinu sigurnosti na visoku i premjestite svoju stranicu za prijavu da ih blokirate.
19. Komentari
Ako vaš blog ima puno komentara, obično im treba puno vremena da se učitaju, posebno ako prikazujete Gravatare ili koristite dodatak za komentare poput Disqus ili wpDiscuz (što ne predlažem).
- Koristite izvorne komentare.
- Koristite lokalni dodatak za avatar .
- Ako koristite Gravatare, predmemorirajte ih i odgodite ih.
- Ako koristite Disqus, koristite dodatak za uvjetno učitavanje .
- Prekinite komentare u svojim postavkama rasprave u WordPressu.
- Isprobajte dodatak Lazy Load for Comments ili Lazy Social Comments .
- Ako koristite dodatak kao što je wpDiscuz, razmislite o tome da ga dodate u odgođeni JavaScript.
- wpDiscuz također opcije za lijeno učitavanje i pokretanje AJAX učitavanja nakon stranice.
- Koristite gumb “učitaj više komentara” na mobilnom uređaju za postove s puno komentara.
20. Mobilni uređaji
Loši rezultati na mobilnim uređajima u PageSpeed Insights čest su problem. Većina optimizacija stolnih računala prenosi se na mobilne uređaje, stoga uvijek prvo počnite sa širokim optimizacijama. Inače, evo nekoliko savjeta:
- Provjerite jesu li teme/dodaci responzivni.
- Perfmatters vam omogućuje istovar imovine posebno na mobilnim uređajima.
- Upotrijebite Googleov program za otklanjanje pogrešaka s pomakom izgleda da biste pronašli probleme s mobilnim CLS-om.
- Zamijenite klizače slikama na mobilnom uređaju (ili jednostavno nemojte koristiti klizače).
- Nemojte koristiti AMP (Kinsta konverzije su pale za 59% kada se koristi AMP).
- Koristite dodatak za prilagodljive slike za posluživanje manjih slika mobilnim uređajima.
- Omogućite mobilno predmemoriranje ako ga vaš dodatak za predmemoriju podržava (ili nabavite onaj koji podržava).
- Smanjite kvalitetu slike za sporije veze (to možete učiniti u Optimoleu).
- Koristite mobilne uređivače (kao što je Elementor ) za uklanjanje teških elemenata na mobilnom uređaju. Čak i uklanjanje nekoliko slika, widgeta ili zamjena klizača statičnom slikom može pomoći.
21. WooCommerce
WooCommerce stranice imaju dodatne skripte, stilove, fragmente košarica i dodatke.
Nikada nemojte jeftino platiti hosting ako imate web stranicu WooCommerce. No, osim očitih (sve ostalo u ovom vodiču), evo nekoliko optimizacija specifičnih za WooCommerce.
- Očistite WooCommerce prolazne pojave + sesije korisnika.
- Onemogućavanje fragmenata košarice obično nije opcija, ali će poboljšati brzinu.
- Isprobajte dodatak Disable WooCommerce Bloat koji uklanja gomilu nadutosti koju dodaje WooCommerce i onemogućuje WooCommerce skripte/stilove na sadržaju koji nije eCommerce.
22. Ažurirajte softver
Održavajte svoj softver ažuriranim. WooCommerce i neki graditelji stranica (Elementor i Divi) imaju odjeljak o statusu sustava koji prikazuje pojedinosti vašeg softvera. Također, budite informirani kada vaš domaćin objavi ažuriranje (PHP verzija, Redis, itd.). Vjerojatno ćete morati ručno izvršiti ova ažuriranja.
- PHP verzija
- MySQL + MariaDB verzija
- WordPress jezgra, teme, dodaci, okviri
23. Dodaci za brzinu
Popis preporučenih dodataka za brzinu . Ne trebate sve ovo jer mnogi dodaci za predmemoriju/optimizaciju već uključuju neke od ovih značajki. Inače biste mogli razmotriti neke od ovih.
| Uključiti | Kategorija | Opis | Ocjena | Cijena |
|---|---|---|---|---|
| Asset cleanup | CSS/JS | Skinite imovinu + pro verziju | 4,9/5 | Freemium |
| Async JavaScript | CSS/JS | Async/odgoditi JavaScript | 4,7/5 | Besplatno |
| Autoptimize | CSS/JS | Kontrolirajte kako se CSS/JS učitava | 4,7/5 | Besplatno |
| Black hole for bad bots | Blok botova | Blokirajte loše botove | 4,9/5 | Besplatno |
| BunnyCDN | CDN | Postavite BunnyCDN | 4,6/5 | Plaćeno |
| Onemogućite Woo Bloat | Uklanjanje nadutosti | Uklonite WooCommerce nadutost | 5/5 | Besplatno |
| Elementor Toolkit | Predmemoriranje | Elementor dodatak za optimizaciju | N/A | Plaćeno |
| Flying pages | Savjeti za resurse | Prethodno učitajte stranice u okvir za prikaz | 5/5 | Besplatno |
| Flying scripts | CSS/JS | Odgodi JavaScript s timeoutom | 5/5 | Besplatno |
| FlyingPress | Predmemoriranje | Dodatak za predmemoriju Gijo Varghesea | N/A | Plaćeno |
| Heartbeat control | Uklanjanje nadutosti | Onemogućite/ograničite otkucaje srca | 4.2/5 | Besplatno |
| Ograničite pokušaje prijave | Sigurnost | Ograničava pokušaje prijave | 4,9/5 | Besplatno |
| LiteSpeed Cache | Predmemoriranje | Dodatak za predmemoriju za LiteSpeed | 4,8/5 | Besplatno |
| OMGF | Font | Lokalno hostirajte Google Fontove | 4,6/5 | Besplatno |
| Perfmatters | CSS/JS | Istovarite imovinu | N/A | Plaćeno |
| Savjeti za resurse prije | Savjeti za resurse | Prethodno učitavanje, preddohvaćanje, prethodno povezivanje | 5/5 | Besplatno |
| Monitor upita | Alat | Pronađite spore dodatke/upite | 4,9/5 | Besplatno |
| Predmemorija objekata Redis | Cache | Instalirajte Redis | 4,6/5 | Besplatno |
| SG Optimizator | Cache | Dodatak za predmemoriju SiteGrounda | 4,4/5 | Besplatno |
| ShortPixel | Slika | Optimizacija slike | 4,6/5 | Freemium |
| ShortPixel prilagodljive slike | Slika | Poslužite manje slike na mobitel | 4,9/5 | Freemium |
| String Locator | Alat | Pronađite datoteke fontova kojima želite dodati “swap”. | 4,7/5 | Besplatno |
| Zamijenite prikaz Google fontova | Font | Dodaj font-display: zamijeni | 4,3/5 | Besplatno |
| Unbloater | Uklanjanje nepotrebnog koda | Mnogo opcija za uklanjanje nadutosti | 5/5 | Besplatno |
| WebP konverter za medije | Slika | Poslužite slike u WebP-u | 4,9/5 | Besplatno |
| Onemogući widget | Uklanjanje nepotrebnog koda | Onemogući widgete u administratoru | 5/5 | Besplatno |
| WP Cloudflare super predmemorija stranica | Cache | Predmemorija cijele stranice | 4,9/5 | Besplatno |
| WP Crontrol | Cron Job | Pregledajte/kontrolirajte cron poslove | 4,9/5 | Besplatno |
| WP Rocket | Cache | Popularni dodatak za predmemoriju | 4,9/5 | Plaćeno |
| WP YouTube Lyte | Video | Lijeno učitavanje videa | 4,8/5 | Besplatno |
| WP-Optimize | Baza podataka | Izbrišite stare tablice dodataka | 4,8/5 | Besplatno |
24. Ispravite stavke u PageSpeed Insightsu
Uobičajena rješenja za preporuke PageSpeed Insighta.
- Izbjegavajte preveliku veličinu DOM-a – izbjegavajte spore alate za izradu stranica, koristite manje stupaca/widgeta, lijeno učitavanje, paginirajte komentare. Ako koristite Elementor, omogućite “Optimizirani DOM izlaz” i zaglavlje/podnožje tvrdog koda ako koristite alate za izgradnju stranica.
- Izbjegnite ulančavanje kritičnih zahtjeva – odgodite/asinkronizirajte JavaScript ispod preloma, kombinirajte CSS i JS u jednu datoteku, iskoristite prednosti predučitavanja + prethodnog povezivanja.
- Izbjegavajte document.write() – najčešće povezan s dinamičnom godinom u području podnožja. Umjesto toga, ručno dodajte tekuću godinu, a da je ne učinite dinamičnom.
- Izbjegnite ogromna opterećenja mreže – smanjite veličinu stranice i broj zahtjeva. To je generička preporuka koja uključuje sve što je povezano sa smanjenjem veličine stranice.
- Izbjegavajte velike JavaScript biblioteke s manjim alternativama – većina dodataka oslanja se na jQuery umjesto na velike JavaScript knjižnice , ali svejedno biste trebali pokušati eliminirati jQuery sa svoje stranice korištenjem dodataka bez jQueryja i onemogućavanjem jQuery migracije.
- Izbjegavajte rasporede velikih pomaka – testirajte svoju web-lokaciju u Googleovom alatu za otklanjanje pogrešaka s pomakom izgleda i popravite pomake uzrokovane fontovima, gumbima, slikama, CSS-om i obavijestima o kolačićima koji “ulijeću”. Pokušajte onemogućiti “optimiziranje isporuke CSS-a” u WP Rocket ili “asinkrono učitavanje CSS-a” u LiteSpeed Cacheu. Koristite font-display: zamijenite, CSS transformirajte + prevedite svojstva u animacijama i dodajte dimenzije slikama/iframeovima, oglasima i dinamičkom sadržaju.
- Izbjegnite višestruka preusmjeravanja stranica – koristite ispravnu HTTPS i WWW ili ne-WWW verziju na cijeloj svojoj web-lokaciji. Dodaci također mogu uzrokovati pogreške preusmjeravanja.
- Izbjegavajte nesastavljene animacije – popravite animacije koje se pomiču ili izgledaju nespretno.
- Izbjegavajte posluživanje naslijeđenog JavaScripta u modernim preglednicima – nemojte koristiti zastarjeli JavaScript (ES5 standard). Korištenje pouzdanih tema/dodataka trebalo bi to spriječiti.
- Odgodi slike izvan zaslona – lijeno učitavanje slika (ugrađeno u WordPress ili koristite dodatak (Optimole) koji se lijeno učitava bez jQueryja i poslužuje slike s Cloudfronta.
- Učinkovito kodirajte slike – generička preporuka za optimizaciju vaših slika.
- Uklonite resurse koji blokiraju renderiranje – generirajte kritični CSS i odgodite JavaScript. Autoptimize i async JavaScript dodatak to obično mogu popraviti.
- Omogućite kompresiju teksta – koristite GZIP/Brotli za kompresiju teksta (idealno Brotli).
- Osigurajte da tekst ostane vidljiv tijekom učitavanja web -fontova – dodajte font-display: zamijenite fontom CSS, s dodatkom ili dodajte &display=swap na kraj URL-ova Google fontova.
- Održavajte nizak broj zahtjeva i male veličine prijenosa – smanjite zahtjeve na svojoj web-lokaciji ili kod treće strane. Smanjite CSS/JS, optimizirajte slike i riješite probleme s preusmjeravanjem.
- Najveća slika sadržaja – koliko dugo je glavnom sadržaju na stranici potrebno da završi renderiranje (uključeno je više čimbenika). Primarni načini poboljšanja LCP-a su smanjenje vremena odgovora poslužitelja, odabir podatkovnog centra blizu posjetitelja, korištenje CDN-a, dodavanje savjeta za resurse preglednika kao što su prethodno povezivanje i dohvaćanje, korištenje predmemorije na strani poslužitelja, inline kritične resurse, odgađanje nekritičnih resursa, korištenje CSS kritičnog puta, izbjegavajte teške skripte iznad preloma, smanjite veličinu DOM-a, osigurajte da tekst ostane vidljiv tijekom učitavanja fonta, optimizirajte slike, koristite prilagodljive slike i minimizirajte CSS/JS.
- Minify CSS – uklanja nepotrebne znakove iz CSS-a (učinjeno putem dodatka za predmemoriju).
- Umanjiti JavaScript – uklanja nepotrebne znakove iz JS-a (putem dodatka za predmemoriju).
- Minimizirajte rad glavne niti – generička preporuka za optimizaciju JavaScripta.
- Smanjite upotrebu trećih strana – pogledajte svoj kod treće strane u PSI ili Chrome Dev Tools. Lokalno hostirajte datoteke, lijeno učitavajte videozapise, odgodite JavaScript, zamijenite YouTube iframe slikama za pregled, koristite manji GA kôd za praćenje i onemogućite ponovni marketing/oglašavanje. AdSense može stvoriti mnoge zahtjeve trećih strana.
- Prethodno se povežite s potrebnim izvorima – unaprijed povežite CDN URL-ove i fontove trećih strana.
- Zahtjevi za ključeve unaprijed – PSI bi vam obično trebao reći koje datoteke unaprijed učitati.
- Slike odgovarajuće veličine – izbjegavajte velike slike i promijenite veličinu na manje dimenzije. Pokušajte izraditi tablicu dimenzija za logotip, slike bloga, slike bočne trake itd.
- Smanjite vrijeme izvršavanja JavaScripta – pogledajte sekciju. #13 u ovom vodiču za optimizaciju JS-a.
- Smanjite vrijeme odgovora poslužitelja – izbjegavajte dijeljeni hosting, SiteGround, EIG brendove.
- Uklonite duple module u JavaScript paketima – često uzrokovano uvozom koda što može rezultirati duplim modulima (JS paketima) iz više izvora.
- Uklonite neiskorišteni JavaScript/CSS – pogledajte sekciju. #13 u ovom vodiču za optimizaciju CSS/JS.
- Poslužite slike u formatima sljedeće generacije – pretvorite slike u WebP format pomoću dodatka i omogućite WebP predmemoriju u postavkama medija WP Rocket ako ga koristite.
- Poslužite statičku imovinu s učinkovitom politikom predmemorije – hosting, CDN-ovi i dodaci za predmemoriju često imaju opciju postavljanja vremena isteka predmemorije. Postavite na 180 dana.
- Koristite video formate za animirani sadržaj – pretvorite sve animirane GIF-ove u video.
- Oznake i mjere korisničkog vremena – dobijte dodatne metrike u PSI i Chrome Dev alatima dodavanjem API-ja za korisničko vrijeme. Ovo nije test prošao/nije prošao; pruža samo dodatne podatke o brzini koji se koriste za određivanje gdje se vrijeme troši.
- Koristi pasivne slušatelje za poboljšanje performansi pomicanja – neke teme/dodaci koriste ‘”addEventListener” ( izmijenite ga da bude pasivan ). Također postoji problem s WordPress jezgrom skripte (js/comment-reply.min.js) koja stvara nepasivne slušatelje.
25. Gdje potražiti pomoć
Ukoliko ne možete optimizirati svoju stranicu ili web trgovinu sami, javite nam se.
Rado ćemo sve navedeno u članku učiniti za vas.



Trenutno se čita:
Web dizajn & development Savjeti za digitalni marketing Savjeti za web trgovine
Kako stvoriti savršeno korisničko iskustvo poboljšanjem arhitekture vaše web stranice
Web dizajn & development
Besplatni Google alati koje svaki WordPress Blogger treba koristiti
Savjeti za digitalni marketing
Objašnjena važnost metaverzuma
Web dizajn & development
Najbolji WordPress dodaci za predmemoriju
Vodiči & Tutorijali
Kako urediti TikTok videozapise
Chat Roboti
Chat roboti – Sve što trebate znati
Savjeti za digitalni marketing
Što je copywriting?
Savjeti za digitalni marketing Savjeti za web trgovine SEO
Što je organski web promet?