Jedan od najvažnijih koraka u optimizaciji vaše WordPress stranice za SEO je dodavanje u Google Search Console (bivši Google Webmaster Tools).
Google Search Console nudi posebne alate za webmastere koji pomažu vlasnicima web-mjesta da prate i održavaju svoju prisutnost i rangiranje u pretraživanju.
U ovom vodiču pokazat ćemo vam kako jednostavno dodati i potvrditi svoju WordPress stranicu na Google Search Consoleu poznatu i kao Webmaster Tools.
Što je Google Search Console?
Google Search Console besplatan je alat koji nudi Google kako bi pomogao vlasnicima web-mjesta da prate prisutnost svoje web stranice u rezultatima Google pretraživanja.
Pomaže vam u praćenju rangiranja u pretraživanju i obavještava vas o pogreškama web-mjesta, sigurnosnim problemima i problemima s indeksiranjem koji mogu utjecati na izvedbu pretraživanja vaše web stranice.
Ako se ozbiljno bavite WordPress SEO -om , morate ga dodati u Google webmaster alate od prvog dana.
Dakle, pogledajmo kako jednostavno dodati svoju web stranicu na Google Search Console.
Dodavanje vaše WordPress stranice na Google Search Console
Najprije morate posjetiti web-stranicu Google Search Console i kliknuti na gumb ‘Pokreni sada’.
Zatim ćete se morati prijaviti sa svojim Google/Gmail računom.
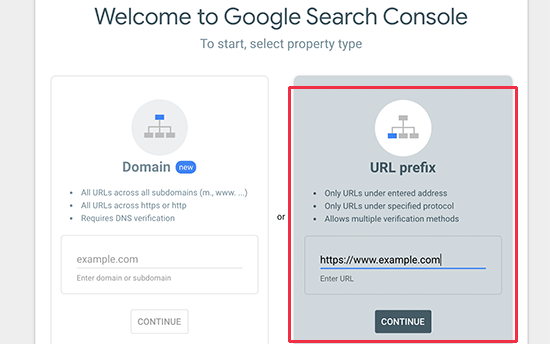
Nakon što se prijavite, od vas će se tražiti da unesete URL svoje web stranice.
Postoje dvije metode za provjeru web-mjesta: naziv domene ili prefiks URL-a. Preporučujemo metodu URL prefiksa jer je fleksibilnija.

Imajte na umu da Google smatra HTTP i HTTPS dva različita protokola. Također smatra https://www.example.com i https://example.com dvije različite web stranice.
Morate unijeti točan URL web stranice koju koristi WordPress.
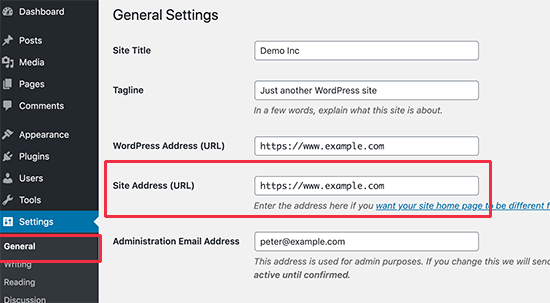
Ako niste sigurni, postoji jednostavan način da saznate točan URL koji trebate unijeti. Jednostavno se prijavite na svoje WordPress admin područje i idite na Postavke » Općenito .
Tamo ćete vidjeti URL svoje web stranice u polju za adresu web-mjesta.

Nakon što unesete ispravnu adresu web-mjesta u čarobnjak za postavljanje Google alata za webmastere, kliknite na gumb ‘Nastavi’ da biste prešli na sljedeći korak.
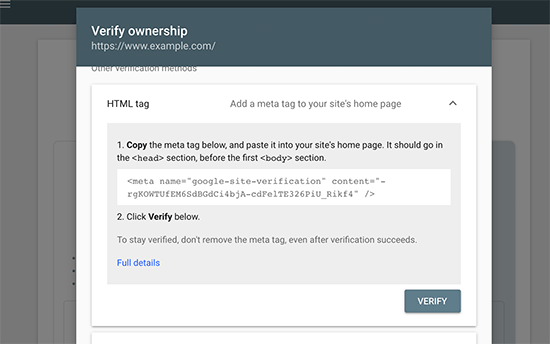
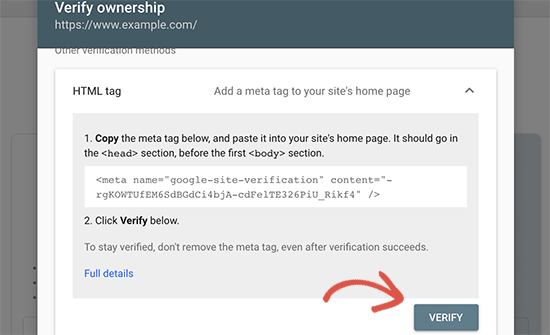
Sada će se od vas tražiti da potvrdite vlasništvo nad svojom web-lokacijom. Postoji nekoliko načina za to, ali mi ćemo pokazati metodu HTML oznake jer je ona najlakša.

Kliknite na HTML oznaku da je proširite, a zatim kopirajte kod unutar nje.
Sada morate dodati ovu Googleovu meta oznaku za provjeru web-mjesta u WordPress, tako da Google može potvrditi da ste vlasnik web stranice.
Većina WordPress tutorijala će vas voditi da jednostavno uredite datoteku header.php u vašoj WordPress temi i dodate kod neposredno iznad <body>oznake.
Međutim, ne preporučujemo ovu metodu jer ako ažurirate ili promijenite svoju temu, HTML oznaka će nestati.
Google povremeno provjerava ima li HTML oznake i onemogućit će vam pristup podacima web-mjesta u konzoli za pretraživanje ako ne može pronaći oznaku za provjeru.
Evo kako osigurati da Google uvijek može potvrditi vaše vlasništvo nad web-mjestom.
Prvo morate instalirati i aktivirati All in One SEO dodatak. Za više pojedinosti pogledajte naš korak po korak vodič o tome kako instalirati dodatak za WordPress .
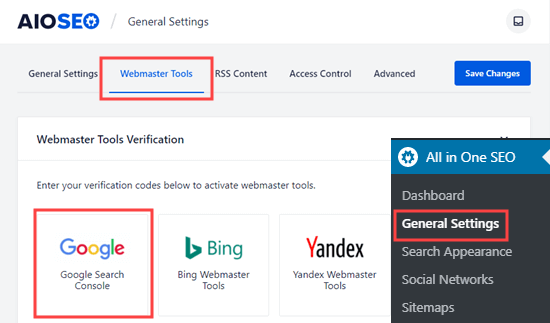
Nakon aktivacije idite na stranicu All in One SEO » Opće postavke » Webmaster Tools i kliknite na “Google Search Console”.

Zatim zalijepite kôd koji ste kopirali s Google Search Consolea u okvir “Google Verification Code”.
Nemojte zaboraviti kliknuti na gumb ‘Spremi promjene’ kako biste pohranili svoje promjene.
Sada se možete vratiti na postavke Google Search Consolea i kliknuti na gumb “Potvrdi”.

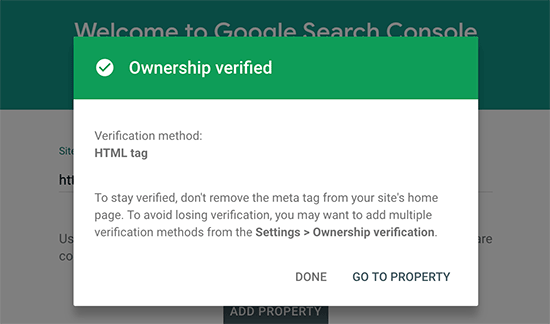
Google Search Console sada će tražiti HTML oznaku u kodu vaše web stranice i pokazat će vam poruku o uspjehu.

Napomena: Ako ne vidite poruku o uspjehu, morate očistiti svoju WordPress predmemoriju . To će osigurati da Google može dohvatiti najnoviju verziju vaše web stranice.
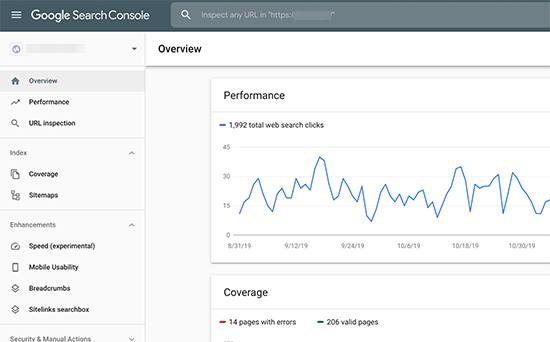
To je sve. Uspješno ste dodali svoju stranicu na Google Search Console (alate za webmastere). Sada možete kliknuti vezu “Idi na svojstvo” da biste posjetili nadzornu ploču Google Search Consolea.

Odavde možete vidjeti izvješća o izvedbi vaše web stranice i pokrivenost indeksa.
Prije nego što to učinite, recimo Googleu nešto više o svojoj web stranici. To će pomoći Googleu da malo učinkovitije indeksira vašu web stranicu.
Dodajte XML Sitemap na Google Search Console
XML karta web-lokacije je datoteka koja navodi sav sadržaj vaše web stranice u XML formatu, tako da tražilice poput Googlea mogu lako otkriti i indeksirati vaš sadržaj.
Dobra vijest je da ste, ako ste instalirali dodatak Sve u jednom SEO u gornjim koracima, već automatski dodali XML kartu web-mjesta na svoju stranicu.
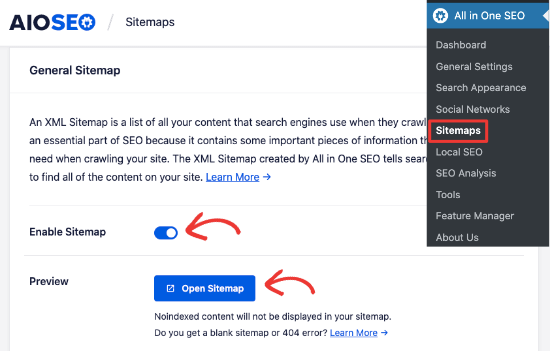
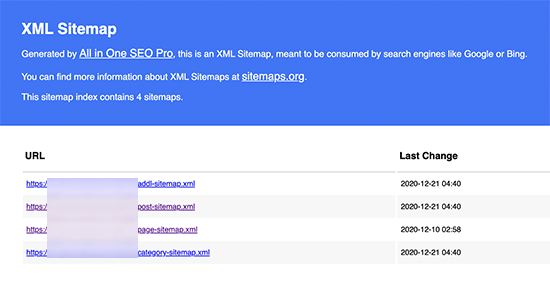
Da biste vidjeli svoju kartu web-lokacije, idite na All in One SEO » Sitemaps . Odavde možete vidjeti da je karta web-lokacije automatski omogućena za vas.

Zatim morate dobiti vezu za XML kartu web-mjesta. Jednostavno kliknite na gumb ‘Otvori Sitemap’ i vidjet ćete vezu na svoju XML kartu web-stranice.

Odavde možete jednostavno kopirati URL iz adresne trake preglednika.
Alternativno, možete izravno pristupiti svojoj XML karti web-mjesta dodavanjem sitemap.xmlna kraju adrese svoje web stranice. Na primjer: https://www.example.com/sitemap.xml
Sada kada imate spreman XML sitemap, pomozimo Googleu da ga brzo pronađe.
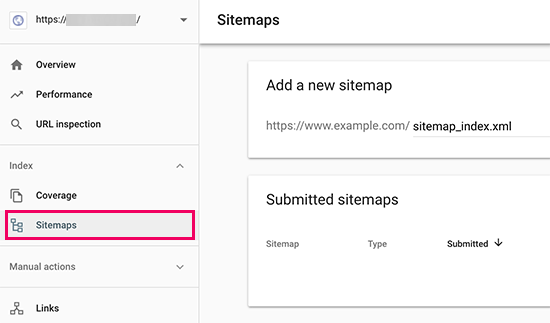
Jednostavno se prebacite na nadzornu ploču Google Search Consolea i kliknite na izbornik Sitemaps u lijevom stupcu.

Nakon toga, trebate dodati zadnji dio URL-a vaše karte web-lokacije u odjeljku ‘Dodaj novu kartu web-lokacije’ i kliknuti gumb Pošalji.
Google će sada dodati URL vaše karte web-lokacije na vašu Google Search Console.
To je sve, uspješno ste dodali svoju web stranicu na Google Search Console.
Sljedeći korak je naučiti kako koristiti riznicu informacija u Google Search Console za razvoj vašeg poslovanja. Imamo potpuni vodič za Google Search Console za početnike koji vam pokazuje kako najbolje iskoristiti podatke Google Search Consolea.
Česta pitanja za Google Search Console i WordPress
Nakon što smo pomogli tisućama čitatelja da dodaju i verificiraju svoje web-mjesto na Google Search Console, vidjeli smo gotovo svako pitanje koje vam padne na pamet. Evo odgovora na neka od najčešće postavljanih pitanja.
1. Kako mogu prenijeti Google HTML datoteku za provjeru na svoj WordPress blog?
Google Search Console dopušta nekoliko različitih načina za provjeru vlasništva nad web-lokacijom. U ovom članku pokrili smo najjednostavniji način, a to je korištenje Google meta oznake za provjeru web-lokacije. Međutim, neki vlasnici web-mjesta radije prenose HTML datoteku kako bi potvrdili vlasništvo nad web-lokacijom.
Da biste prenijeli HTML datoteku za provjeru Google Search Console u WordPress, morat ćete se prijaviti na svoj WordPress hosting cPanel ili se povezati sa svojim računom za hosting pomoću FTP -a .
Zatim morate prenijeti HTML datoteku za provjeru unutar /public_html/ mape vaše web stranice. Ovo je korijenski direktorij u kojem ćete vidjeti druge WordPress mape poput /wp-admin/, /wp-content/, itd.
2. Trebam li koristiti dodatak za provjeru Google stranice za WordPress?
Postoji mnogo WordPress dodataka koji su posebno dizajnirani da vam pomognu s provjerom Google stranice. Međutim, ne morate ih koristiti jer ćete vjerojatno morati potvrditi vlasništvo na drugim webmaster alatima i platformama kao što su Bing, Yandex, Pinterest itd.
Puno je bolje koristiti sve u jednom SEO dodatak jer vam omogućuje dodavanje provjere web mjesta za sve platforme (u jednom dodatku). Da ne spominjemo, ima i tonu drugih WordPress SEO značajki koje će vam pomoći da bolje rangirate i dobijete više prometa.
3. Kako mogu postati iskusni korisnik Google Search Consolea?
Google Search Console ima puno korisnih informacija koje možete koristiti za razvoj vašeg poslovanja. Stvorili smo vrhunski vodič za Google Search Console koji možete koristiti da postanete napredni korisnik.



Trenutno se čita:
Savjeti za digitalni marketing Savjeti za web trgovine
Kako odabrati naziv domene za svoju tvrtku
Chat Roboti
Kako vam chat robot može pomoći u PPC kampanji
Digitalni marketing
Koje su prednosti korištenja WordPressa za web marketing
Web dizajn & development
Zašto biste trebali koristiti WordPress za svoju web stranicu
Savjeti za digitalni marketing
Savjeti za uspješan sadržajni marketing za male tvrtke
Chat Roboti Vodiči & Tutorijali
Vodič za chat robote u digitalnom marketingu
Savjeti za digitalni marketing
Strategija marketinga sadržaja – što je sadržajni marketing
Savjeti za digitalni marketing
Što morate imati na web stranici vašeg restorana